Hacer una PWA con Angular
6 minutos de lectura
Fecha: 8/5/2019
Hoy en día se hace mucho hincapié en las aplicaciones web progresivas o PWA, hoy voy a explicar como hacer una PWA con Angular.
En primer lugar, por si no has escuchado hablar nunca de lo que son las PWA y las ventajas que tienen, voy a hablar un poco de ellas.
¿Qué es una PWA?
Básicamente es una aplicación web, que usa diferentes tecnologías para que se comporte de una manera similar a una aplicación móvil nativa.
No es una aplicación híbrida, no es necesario instalarla, simplemente cuando navegues por internet con tu móvil te darás cuenta de que ciertas páginas tienen funcionalidades habituales de las apps.
Por ejemplo, te permite ‘instalarla’ en tu teléfono y aparece en la grilla de aplicaciones como si fuera otra más. Puedes acceder en modo offline. Te manda notificaciones push como cualquier aplicación…
¿Cómo hace esto una PWA?
Lógicamente para que una web haga toda esta magia necesita apoyarse en ciertas tecnologías disponibles, sin ellas esto no sería posible.
Necesitamos tener un Web Worker funcionando de forma paralela a nuestro navegador. Es decir, es un hilo independiente donde ejecutamos tareas complementarias. De esta manera no saturas el navegador por culpa de la concurrencia de procesos.
El Web Worker de una PWA básicamente se usa para el cacheo de la misma, cosa que después nos permite acceder a ella offline. Pero también nos sirve para levantar un canal secundario para enviar notificaciones o la instalación y actualización de la página.
El otro gran recurso que necesitamos tener es el manifiesto de aplicaciones web, he escrito un artículo hace tiempo hablando de él, con un video súper interesante de uno de los ingenieros de software más importantes del panorama actual.
Pero por resumir el manifiesto es simplemente un json donde configuramos todas estas características y otras menos relevantes.
¿Porqué me interesa tener una PWA?
Es importante que entendamos porque darle al usuario estas capacidades en una web es tan beneficioso. Ya que si pensamos que dotar una web con estas capacidades es intrascendente, seguramente tampoco dediquemos tiempo a transformarla.
La clave aquí es que una PWA mejora tremendamente la experiencia de usuario, y no lo digo yo, lo dicen diversos estudios.
Con una PWA mejoras sustancialmente:
- Las conversiones de móviles de tu web
- El número de páginas visitadas por sesión
- Y el número de usuario que vuelven a visitarte
Si tienes Analytics es muy sencillo validar todos estos datos. Y es importante tener en cuenta que a día de hoy los teléfonos han superado ya o los propios ordenadores como dispositivo principal para acceder a Internet.
Como hacer una PWA con Angular
Si después de todo lo dicho te animas a crear una PWA o transformar una app que ya tengas, voy a explicarte como se hace con Angular.
Lo cierto es que con Angular es tremendamente sencillo, se nota que Google apuesta por las progresivas, porque en cuestión de minutos puedes montar o transformar una usando su framework.
Yo voy a explicar desde cero como se hace. En primer lugar voy a crear una app usando el cliente de Angular.
ng new angular-pwa-project
Luego cuando el cliente me ha preguntado le he dicho que me metiera el router y que los estilos fueran en SCSS. Esto nos crea una carpeta con la siguiente estructura.

Por el momento es una aplicación Angular normal y corriente, para conseguir transformarla en una PWA vamos a hacer uso de Schematics.
Esta característica introducida en la versión 6 del framework nos permite instalar paquetes y además ejecutar scripts. Por ejemplo, para manipular el código y automáticamente la integración.
Google usa Schematics para transformar nuestra app en PWA con este sencillo comando…
ng add @angular/pwa
Antes de ejecutarlo debemos posicionar la ventana de comandos dentro del proyecto, y una vez hecho veremos que la estructura ha cambiado.
Con el comando hemos instalado en el node_modules las librerías necesarias, y ha creado y modificado ciertos ficheros.
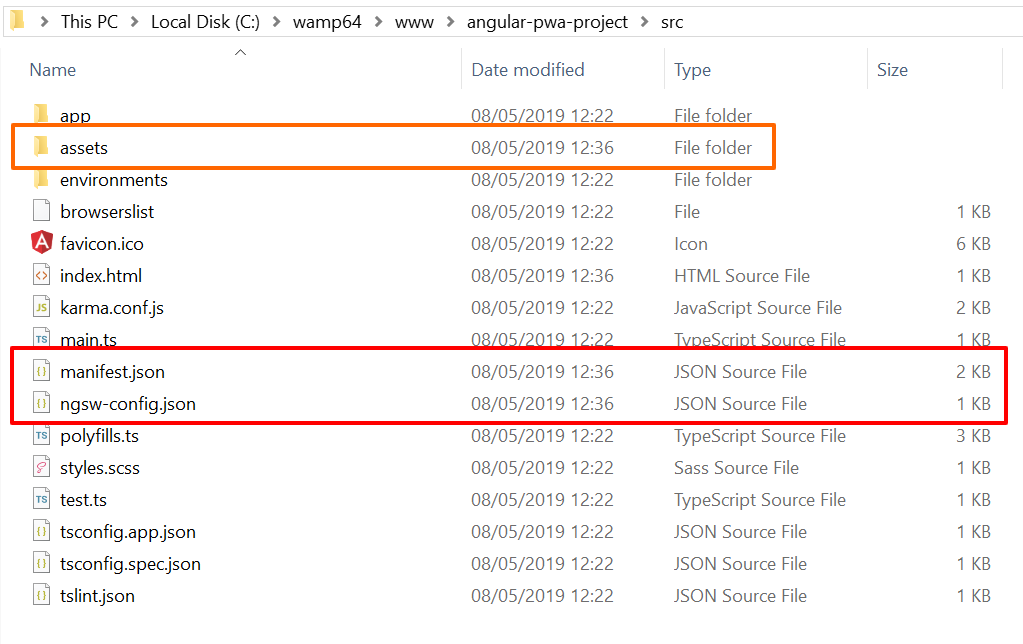
Dentro de la carpeta src se han creado el manifiesto (manifest.json) y el web worker (ngsw-config.json).

Y dentro de src/assets/icons/ */ ha creado los iconos necesarios cuando instalas la PWA en un teléfono o una tablet.
Y luego ha modificado 4 ficheros:
- angular.json
- package.json
- src/app/app.module.ts
- src/index.html
Al angular.json le ha incluido en los assets el «src/manifest.json» y en las configuraciones añadió estos parámetros: «serviceWorker»: true y «ngswConfigPath»: «src/ngsw-config.json»
En el caso del package.json ha instalado las dependencias «@angular/pwa» y «@angular/service-worker».
Las modificaciones del app.module.ts son para importar el web worker cuando hagamos la build en modo producción, la linea clave es esta:
ServiceWorkerModule.register('ngsw-worker.js', { enabled: environment.production })
Por último el index.html añade en la cabecera etiquetas para linkar el manifiesto y para modificar el color de la app, y un fallback para cuando no tenemos javascript.
Comprobar que nuestra PWA funciona
Para probar que nuestra aplicación PWA esta funcionando bien debemos desplegarla en modo producción. Para ello ejecutamos este comando:
ng build --prod
Con ello se crea una carpeta dist con la build en modo producción, recuerda el flag –prod sino no te va a funcionar.
Dentro del dist te ha creado una subcarpeta con todos los assets que genera webpack con nuestro aplicación 100% lista para subir a producción (y con las capacidades de una PWA).

Para poder verlo yo lo que hago es desplegar un servidor http desde la linea de comandos con http-server, puedes ver el proyecto aquí.
Sin embargo, es solo una sugerencia, el caso es que lo levantes con el servidor web que sea.
Yo para depurar si la PWA esta correctamente levantada uso Chrome, y es muy sencillo.
Con http-server me ha desplegado la app de Angular en el puerto 8080, así que lo voy a abrir y lo voy a auditar con las herramientas de desarrollador.
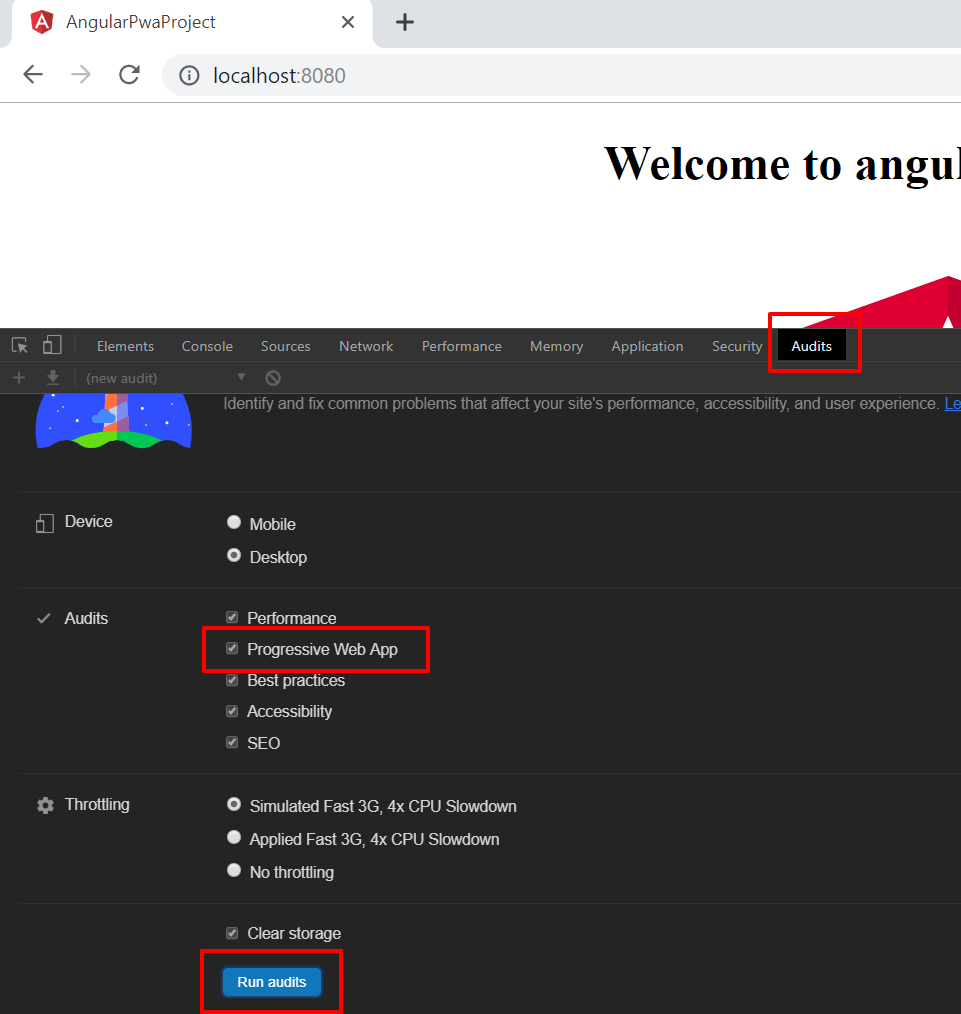
Para ello me voy a la pestaña ‘audits‘, me aseguro que esta marcada ‘progresive web apps‘ y pulso el botón ‘run audits‘.

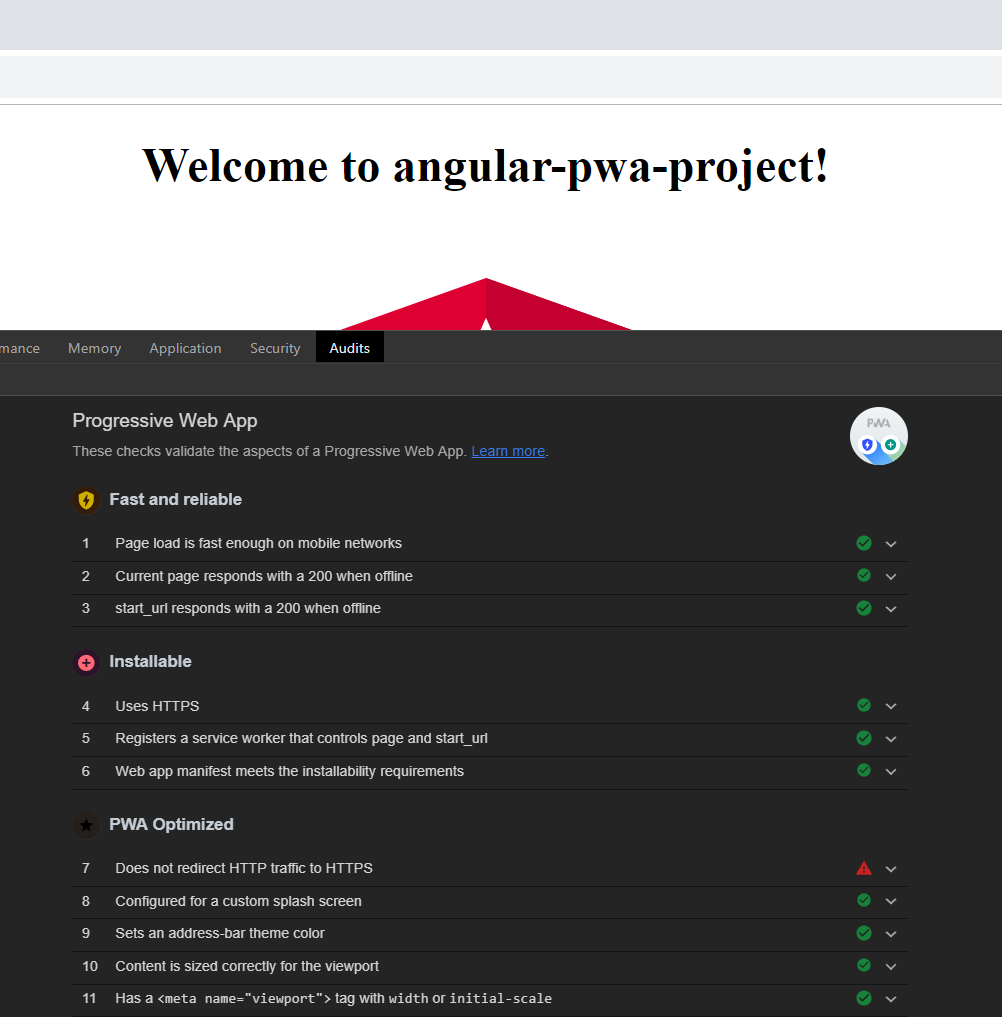
Tras hacer esto veremos el resultado de nuestra auditoría, que sería algo así…

Como veis esta todo correcto salvo que estoy usando http en vez de https, básicamente porque me daba pereza crearme el certificado, pero si os pone esto es que la PWA funciona.
Ahora vamos a comprobar que el service worker esta funcionando también y vamos a probarlo dejando la web sin conexión a internet para que se cargue directamente de la caché.
Con esto comprobamos que si la instalan después podrán verla estando offline.
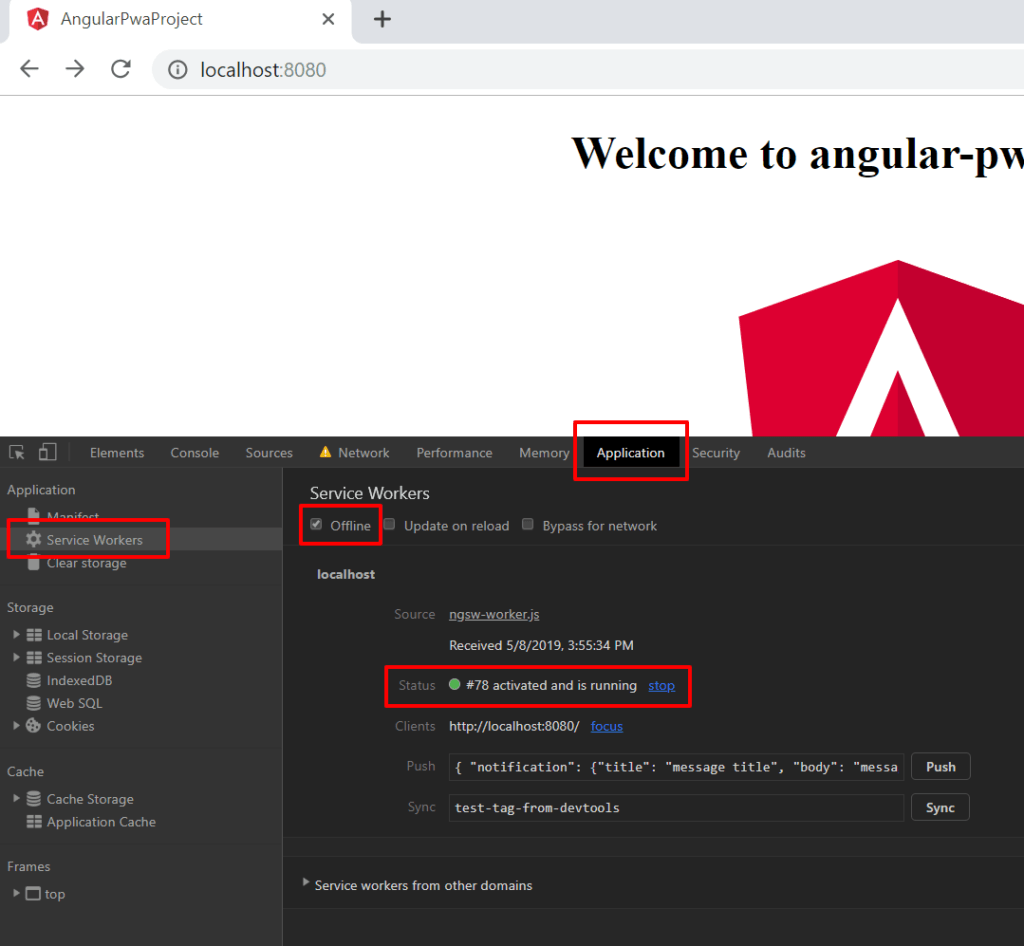
Para hacer esto nos vamos a la pestaña ‘application’ y en la sección ‘service workers‘ marcamos la casilla ‘offline‘. Al hacer esto si navegamos a una web de Internet nos dará un error, sin embargo nuestra web deberá seguir cargando.
Del mismo modo mostrará un mensaje de que el estado de nuestro worker esta activo y corriendo.

Y esto es todo, ya hemos visto que es una PWA, como funciona, que ventajas tiene usarla, como crear una PWA en angular y como comprobar que funciona correctamente.
Espero que os animéis a probarlo y que la explicación fuera suficientemente clara.