Los Filters de CSS
9 minutos de lectura
Fecha: 5/4/2018
Los Filters de CSS3 son funciones que podemos usar con la propiedad filter, gracias a ellos podemos manipular tanto el color como la transparencia o el desenfoque de imágenes.
Son algo así como los filtros que podemos hacerle a las imagenes en photoshop con las capas de ajuste pero más limitado.
Si bien es cierto la propiedad filter no es tan conocida como otras a mi parecer es una de las que proporcionan los efectos visuales más espectaculares y por eso le dedico este post para explicar como se usa.
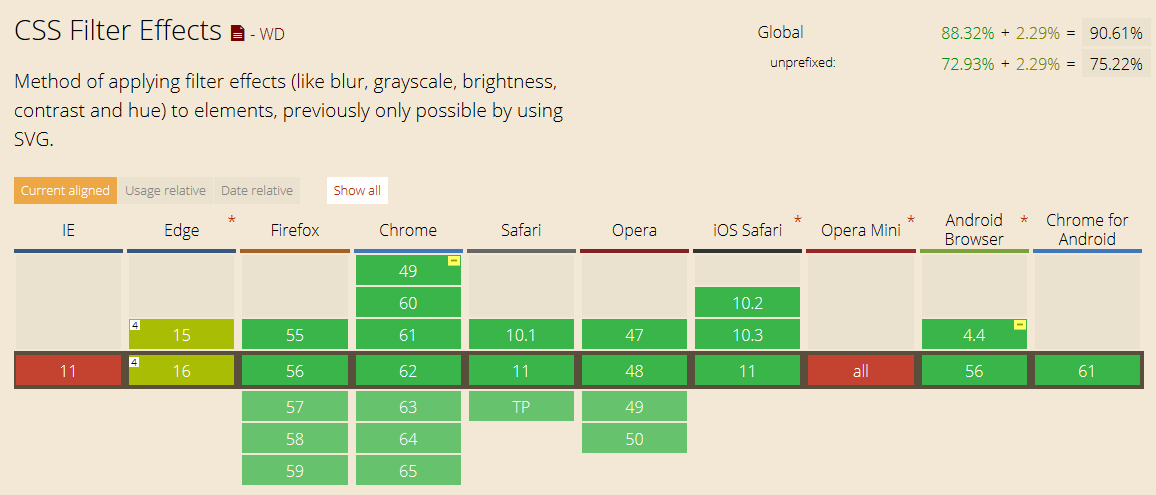
En primer lugar es muy importante que hablemos de su compatibilidad con los navegadores actuales.

Como se puede apreciar salvo Explorer que para variar va por libre, el resto de los navegadores importantes la implementan sin problemas, incluso en el navegador de Microsoft tendremos disponibles la mayoría de Filters si usamos Edge.
Pero veamos como se usa, es muy sencillo filter: función/es-de-filtrado
Filters
Estas funciones de filtrado que le podemos aplicar a la propiedad filter (podemos aplicar una o varias) son lo que realmente define el comportamiento, son las siguientes:
none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url()
Vamos a ver para que vale cada una.
blur()
La función blur() básicamente desenfoca la imagen, en caso de no pasarle un parámetro por defecto toma el valor ‘0’ y por tanto no desenfoca nada, el parámetro es un valor en pixeles, cuanto mayor sea, mayor será el desenfoque, veamos un ejemplo…
Imagen original

Blur a 2px

brightness()
Este filtro manipula luminosidad de la imagen en este caso para darle más o menos brillo, el parámetro que le pasamos es un valor en forma de porcentaje que indica cuanto brillo hay que darle, o también podemos darle un valor numérico:
- Si el parámetro es 0% o 0, la imagen saldrá completamente en negro.
- En caso de que el parámetro sea 100% o 1, la imagen seguirá intacta.
- Si el parametro fuera inferior por ejemplo 50% o 0.5, veremos como la imagen pierde brillo y se oscurece.
- Si el parametro fuera superior por ejemplo 200% o 2, veremos como la imagen tiene más brillo y se aclara.
\* Por defecto el valor asignado si no indicamos el parámetro es 1.
Pongamos por caso que solo quisieramos oscurecer un poco la imagen un valor normal sería 70% o 0.7, puedes ver el resultado a continuación.
Imagen original

Brightness al 70%

contrast()
Los filters brightness y contrast son prácticamente iguales en cuanto a uso, solo que una aplica brillo y el otro contraste, pero al igual que en el caso anterior el parámetro que le pasamos es un valor en forma de porcentaje que indica cuanto contraste hay que darle, o también podemos darle un valor numérico:
- Si el parámetro es 0% o 0, la imagen saldrá completamente en gris.
- En caso de que el parámetro sea 100% o 1, la imagen seguirá intacta.
- Si el parametro fuera inferior por ejemplo 50% o 0.5, veremos como la imagen pierde contraste.
- Si el parametro fuera superior por ejemplo 200% o 2, veremos como la imagen tiene más contraste.
* Por defecto el valor asignado si no indicamos el parámetro es 1.
Pongamos por caso que quisieramos darle un poco de contraste un valor normal sería 150% o 1.5, puedes ver el resultado a continuación.
Imagen original

Contrast al 150%

drop-shadow()
De todos los filters que existen este es el único que realmente se podría sustituir con una propiedad ya que en este caso el resultado es practicamente identico al de box-shadow.
Los parámetros que toma (que son varios) según la documentación oficial son estos:
drop-shadow(h-shadow v-shadow blur spread color)
Vamos a explicar para que vale cada uno:
- h-shadow especifica la distancia horizontal de la sombra con respecto a la imagen, la desplaza en ese eje, su valor se mide en píxeles y un valor positivo la mueve a la derecha, mientras que uno negativo a la izquierda.
- v-shadow especifica la distancia vertical de la sombra con respecto a la imagen, la desplaza en ese eje, su valor se mide en píxeles y un valor positivo la mueve abajo, mientras que uno negativo arriba.
- blur define el desenfoque de la sombra, su valor se mide en píxeles y un valor positivo hace que este más desenfocada y su tamaño aumente, mientras que cero la deja en el mismo tamaño que la imagen y totalmente nítida, no podemos asignar un valor negativo.
- spread es un parámetro cuyo valor se mide en píxeles, y donde un valor positivo expande la sombra, mientras que uno negativo la contrae, no todos los navegadores soportan este parámetro.
- color por último no requiere de mucha explicación, es el color de la sombra y se expresa de la misma manera que la propiedad CSS, con palabras, hexadecimales, rgb…
Mientras que h-shadow y v-shadow son obligatorios blur, spread y color no lo son y podemos prescindir de declararlos tomando sus valores por defecto que es 0 en todos los casos, menos para el color que es el definido por el navegador.
Veamos otro ejemplo…
Imagen original

Drop-shadow con valor 5px 5px 10px black

grayscale()
Convierte la imagen a escala de grises, o como también se dice en blanco y negro, es uno de los filters más utilizados pues queda muy bien para usar en combinación con diversos eventos.
Es del estilo de brillo y contraste respecto a uso, solo que está acotada de 0 a 100% al contrario que los otros que permitían valores superiores, también acepta valores numéricos o en forma de porcentaje:
- Si el parámetro es 0% o 0, la imagen seguirá intacta.
- En caso de que el parámetro sea 100% o 1, la imagen saldrá completamente en escala de grises.
- Si el parametro fuera intermedio por ejemplo 50% o 0.5, veremos como los tonos se van apagando, cuanto más se acerca al 100% más se apagan los colores.
* Por defecto el valor asignado si no indicamos el parámetro es 1.
En este ejemplo voy a apagar un poco el color de la fotografía dandole un valor de 40% o 0.4.
Imagen original

Grayscale al 40%

hue-rotate()
La función hue-rotate cambia el tono de la imagen, no quiere decir que tinte la imagen de un tono sino que varia el tono de cada color en función del parametro que le asignemos, este se expresa en grados:
- Si el parámetro es 0deg, la imagen seguirá intacta.
- El valor máximo es 360deg, los grados que pongamos a por encima de esto es como volver a dar la vuelta a circulo de colores.
Para que entendamos como funciona mira la siguiente imagen donde aplico 120 grados a la imagen de test.
Imagen original

Hue-rotate a 120deg

invert()
Como su nombre indica invert invierte los colores de la imagen, de las propiedades que hemos visto hasta ahora la que mas se parece es la de grayscale, ya que tanto el valor por defecto del parametro como los valores que toma son los mismos.
El valor que podemos asignar está acotado de 0 a 100% y también acepta valores numéricos o en forma de porcentaje:
- Si el parámetro es 0% o 0, la imagen seguirá intacta.
- En caso de que el parámetro sea 100% o 1, la imagen saldrá completamente en invertida.
- Si el parametro fuera intermedio por ejemplo 50% o 0.5, veremos como los tonos se van invirtiendo, cuanto más se acerca al 100% más se invierten los colores.
En el ejemplo voy a invertir completamente la imagen.
Imagen original

Invert al 100%

opacity()
Convierte la imagen a escala de grises, o como también se dice en blanco y negro, es uno de los filters más utilizados pues queda muy bien para usar en combinación con diversos eventos.
Es del estilo de brillo y contraste respecto a uso, solo que está acotada de 0 a 100% al contrario que los otros que permitían valores superiores, también acepta valores numéricos o en forma de porcentaje:
- Si el parámetro es 0% o 0, la será totalmente transparente.
- En caso de que el parámetro sea 100% o 1, la imagen no tendrá nada de transparencia.
- Si el parametro fuera intermedio por ejemplo 50% o 0.5, veremos como va ganando esa transparencia, cuanto más se acerca al 0% mayor es esta.
En este ejemplo voy a hacerla semitransparente dandole un valor de 40% o 0.4, como el fondo de mi página es blanco el efecto parece igual que el de haberle aumentado el brillo, pero es pura coincidencia.
Imagen original

Opacity al 50%

saturate()
Este filtro manipula la saturación de los colores de la imagen, cuanto más saturado un color más intenso es, el parámetro que le pasamos es un valor en forma de porcentaje que indica como de saturados están los colores, o también podemos darle un valor numérico:
- Si el parámetro es 0% o 0, la imagen saldrá totalmente desaturada, que es lo mismo que aplicar el filter grayscale(100%), ya que una imagen desaturada es una imagen en escala de grises.
- En caso de que el parámetro sea 100% o 1, la imagen seguirá intacta.
- Si el parametro fuera inferior por ejemplo 50% o 0.5, veremos como los colores de la imagen pierden intensidad y se van apagando.
- Si el parametro fuera superior por ejemplo 200% o 2, los colores de la imagen serán más intensos y vivos, si nos pasamos muchos veremos que tanta viveza de color empieza a penalizar el contraste y definición.
* Por defecto el valor asignado si no indicamos el parámetro es 1.
Si queremos elevar un poco la intensidad de los colores de la imagen podemos asignar 140% o 1.4, puedes ver el resultado a continuación.
Imagen original

Saturate al 140%

sepia()
- El virado a sepia es un procedimiento fotográfico que consiste en sustituir los grises de una fotografía en blanco y negro por una tonalidad sepia. Esta técnica se ha usado desde los primeros años de la fotografía para mejorar la calidad estética de las fotos y también para estabilizar las imágenes, retardando su degradación.
Convierte la imagen a tonos sepia, es uno de los efectos más usados de todos los tiempos.
Al igual que otros filters como el de transformar en escala de grises o el de opacidad, el valor del parámetro está limitado de 0 a 100%, ademas del porcentaje también acepta valores numéricos:
- Si el parámetro es 0% o 0, la imagen seguirá intacta.
- En caso de que el parámetro sea 100% o 1, la imagen saldrá completamente en sepia.
- Si el parametro fuera intermedio por ejemplo 50% o 0.5, veremos como los tonos vuelven sepias, cuanto más se acerca al 100% más viran a esta tonalidad.
* Por defecto el valor asignado si no indicamos el parámetro es 1.
En este ejemplo voy a darle un tono sepia del 80%.
Imagen original

Sepia al 80%

url()
Por último esta el filtro url() el cual se basa según la documentación en esta estructura filter: url(svg-url#element-id), lo que podemos hacer con el es definir la dirección de un archivo XML que especifica un filtro SVG, y puede incluir un ancla para un elemento de filtro especifico.
Con esto ya tenemos todos los Filters explicados, ahora solo falta echarle imaginación para combinarlos entre ellos o con otras propiedades para conseguir que nuestras páginas sean mucho mas atrayentes.