CSS Grid Layout
7 minutos de lectura
Fecha: 5/4/2018
CSS Grid Layout es conjunto nuevo de propiedades y funciones de CSS, que nace con el propósito de ayudar a los desarrolladores a crear Layouts de una forma sencilla y consistente.
Os dejo un enlace al último borrador publicado por la w3c.
Este es un buen momento para aprender como funciona pues en la actualidad todos los navegadores modernos soportan esta funcionalidad del lenguaje, de manera que no necesitaremos de polyfills y trucos programáticos para conseguir que un navegador actualizado lo use.
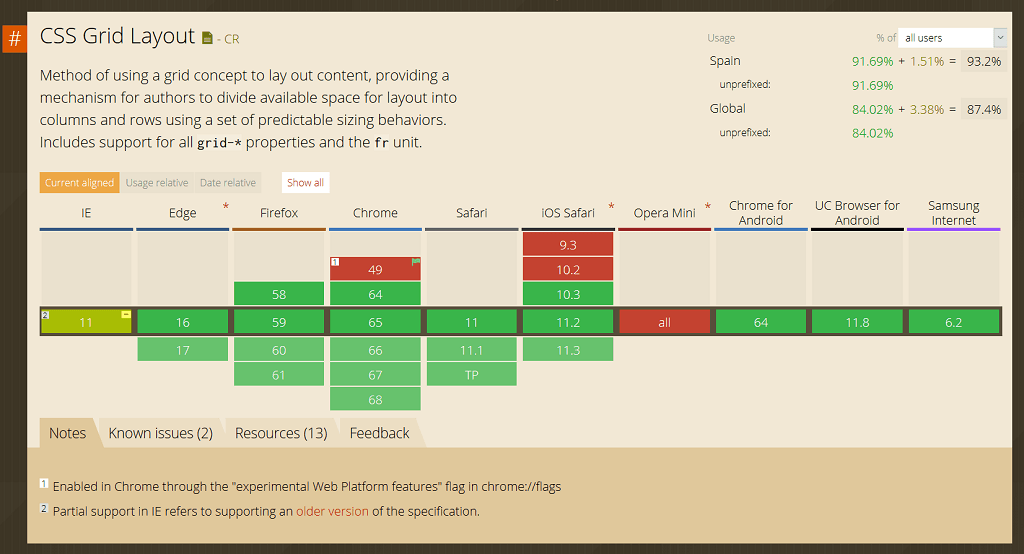
Podemos ver el estado actual de implementación en caniuse a Abril de 2018…

Llama muchísimo la atención que Internet Explorer sea el único que solo tiene soporte parcial cuando fue Microsoft la que propuso el CSS Grid Layout, aunque la verdad es que ya estamos bastante acostumbrados a que implementen las cosas más bien tarde.
Dicho esto, muchos se preguntan, y para que lo queremos si llevamos décadas construyendo grids y precisamente ahora con frameworks como Bootstrap o Foundation es bastante fácil y total la propiedad Flexbox ya es muy potente.
No son pocos los foros en los que he leído cosas como estas o parecidas, y me parece que antes de seguir hay que aclarar un par de cosas.
En primer lugar que hoy en día existan frameworks de CSS como por ejemplo Bootstrap (que por cierto me encanta) no quiere decir que para cualquier proyecto tengamos que andar cargando todo ese código.
No podemos depender de tener un framework detrás para saber hacer las cosas, es necesario conocer el lenguaje y saber como las está haciendo, por ejemplo:
- La v3 de Bootstrap para crear el grid usaba simplemente las propiedades para flotar los divs y asignarles un ancho en mediante porcentajes.
- Y ahora en la v4 ya tira de las propiedades de Flexbox.
Pero aunque no estemos picando nosotros el código tenemos que conocer que es lo que hace porque como decía, un buen programador debería ser capaz de construir su solución a medida sin dependencias de terceros, aunque luego en la práctica las use en muchas ocasiones.
El segundo punto que hay que aclarar es que aunque si que es cierto que hoy en día con Flexbox podemos hacer maravillas, esto no quiere decir que no necesitemos conocer CSS Grid Layout.
De hecho CSS Grid Layout y Flexbox son compatibles y podemos combinarlos, y en muchos escenarios será mas eficaz y mantenible usar CSS Grid Layout.
Bueno después de toda esta parrafada para tratar de argumentar porque tienes que aprenderlo, vamos a ver que podemos hacer.
La diferencia entre Flexbox y CSS Grid Layout
Antes os decía que eran compatibles, pero que según el caso será mejor usar uno u otro, esto se debe a que mientras que Flexbox esta orientado a estructuras de 1 dimensión, con CSS Grid Layout creamos una estructura de 2 dimensiones!
Y ahora lo explico, cuando vas a crear un layout solemos usar elementos neutros como los divs, y entonces aplicamos las reglas CSS para definirlo.
Cuando tú le aplicas Flexbox a un div, puedes decirle como tiene que ser ese layout, pero solo le podrás decir que los elementos se ordenen en horizontal o en vertical, para muestra un par de ejemplos…
#elemento {
display: flex;
flex-flow: row wrap;
}
#elemento {
display: flex;
flex-flow: column wrap;
}
He puesto a propósito la propiedad wrap para hacer que el elemento salte cuando no quede más espacio y no desborde. Lo he puesto porque en el primer ejemplo al tener 8 elementos pasa, y alguno pudiera pensar, «¿ves? salto y ahora se posiciona en la dimensión vertical, tienes las dos!
Pues no, mentira, sigue teniendo solo una, el primer ejemplo con el flex-flow «row wrap» solo dibuja una estructura horizontal, y el segundo elemento con «column wrap» solo dibuja una estructura vertical.
Que después la estrategia del overflow sea colocar dentro del mismo wrapper y lo haga saltar no cambia nada, como decíamos son estructuras de 1 dimensión, y a la filosofía de marcado de Bootstrap le viene muy bien porque con el generamos el layout apilando filas que dentro tienen columnas, o sea, apilas estructuras Flexbox de 1 sola dimensión.
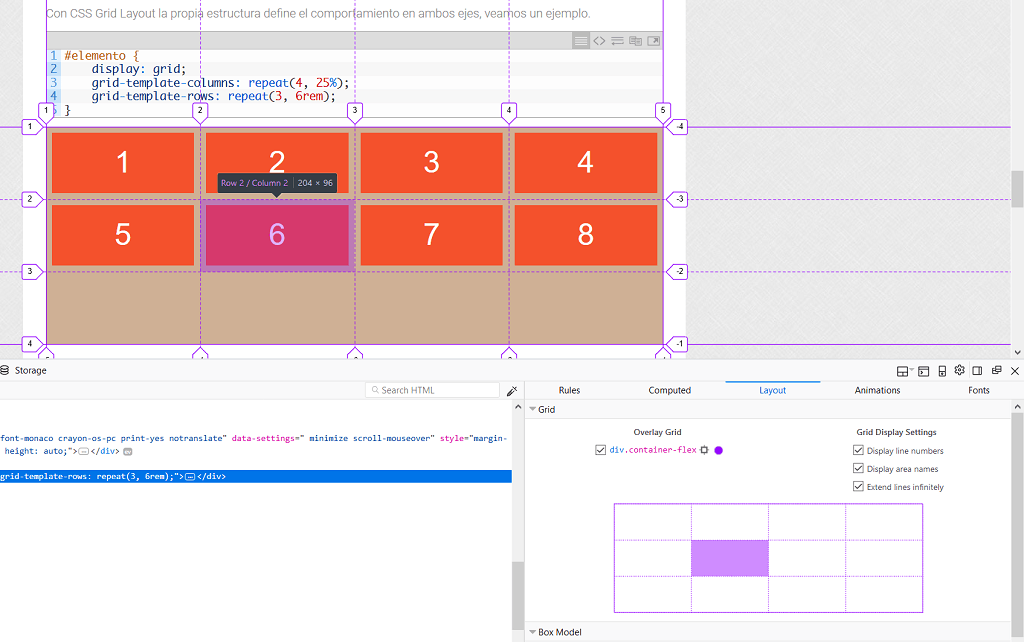
Con CSS Grid Layout la propia estructura define el comportamiento en ambos ejes, veamos un ejemplo.
#elemento {
display: grid;
grid-template-columns: repeat(4, 25%);
grid-template-rows: repeat(3, 6rem);
}
En este post no voy a explicar todas las propiedades y funciones que tiene CSS Grid Layout, porque de hecho son bastantes y se haría muy largo, escribiré otra entrada solamente dedicada a ese tema.
Os pido que prestéis atención al código escrito, en el hemos definido el grid pero no hemos indicado que los elementos se alineen o en horizontal o en vertical, hemos definido cuantas celdas hay, con la función repeat hemos dicho que tenemos 4 columnas que ocupan el 25% de ancho y 3 filas que ocupan 6 rems de alto, un total de 12 celdas.
Los 8 elementos que contiene al no definir nada se han colocado por orden, de izquierda a derecha y de arriba hacia abajo, al ser 8 y tener 12 celdas la ultima fila esta completamente vacía, pero está ahí.
De hecho si inspeccionamos con Firefox nuestro grid podemos ver que las celdas existen…

Por cierto, como veis con Firefox podemos inspeccionar los grids construidos con CSS Grid Layout y nos ver marcadas las areas los números de filas y columnas, y marcar extender las lineas para que visualmente imiten las reglas de photoshop.
Al tener un grid bidimensional completo también podemos definir que elemento va en que posición y/o cuantas celdas ocupa volvemos al ejemplo…
#elemento {
display: grid;
grid-template-columns: repeat(4, 25%);
grid-template-rows: repeat(3, 6rem);
}
#sub-elemento-3 {
grid-column: 2 / span 2;
}
Esto es mas enrevesado, los dos primeros elementos se colocan en el orden habitual, pero al llegar al tercero con la regla grid-column le hemos dicho que comience en la segunda columna y que ocupe una ancho de dos columnas.
Como en la segunda columna ya estaba el elemento 2, no le quedo otra que posicionarse en la fila de abajo para cumplir la regla definida, el resto de elementos se posicionaron a continuación.
Y ¿qué pasa si hay mas elementos que celdas definidas?, ¿cómo hacemos para separar las celdas unas de otras? o ¿cómo defino huecos o áreas?…
Todo esto es posible con CSS Grid Layout, y para ello existen distintas propiedades que veremos en otro momento. Aunque igual con estos ejemplos os he dejado con mas dudas que respuestas lo importante es ver el potencial que tiene este nuevo modelo de grilla.
Limitaciones
Cuando aprendí a usar CSS Grid Layout lo primero que pensé es que era una revolución que tenía todo lo necesario para construir cualquier tipo de grilla, y me equivocaba.
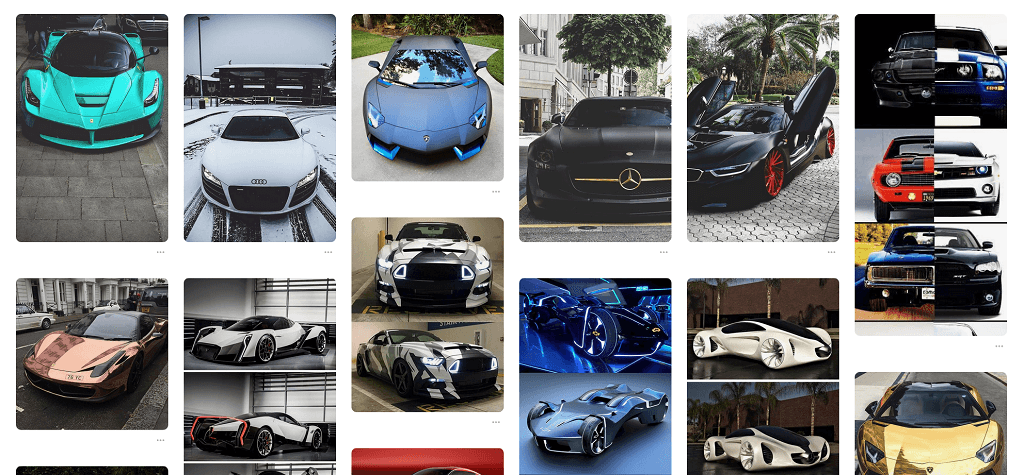
Existe casos en los que este concepto no encaja bien, el primero que se me viene a la cabeza es el de hacer una galería estilo masonry, para que veáis la estructura es algo así (pensad en pinterest por ejemplo)…

Como se puede observar en estos casos lo que se suele hacer es maquetar distintas columnas con un ancho definido, y después dejar que las imágenes se ajusten al ancho del contenedor.
Como las proporciones varían de una imagen a otra la altura va a ser distinta , por lo que no vamos a poder maquetar esto con CSS Grid Layout, la razón es que cuando usamos un layout de dos dimensiones especificamos tanto el ancho como el alto, de manera que se cumplirán siempre 2 condiciones:
- Las celdas de una columna tienen siempre el mismo ancho.
- Las celdas de una fila tienen siempre el mismo alto.
En este caso si intentáramos definir filas veríamos que no tienen el mismo alto, por lo que aplicaría un modelo de grilla de 1 dimensión, por ejemplo apilando 6 contenedores de tipo flexbox con orientación ‘column‘.
Si quieres ver otro ejemplo de grilla también puedes mirar la página de inicio de este blog, las entradas usan esta misma filosofía aunque no use flexbox (usan posicionamiento absoluto y Javascript).
Espero que os animéis a aprender CSS Grid Layout, y haya conseguido explicar las diferencias que tiene con Flexbox así como sus ventajas y limitaciones.