Flexbox
4 minutos de lectura
Fecha: 17/6/2017
FlexBox o caja flexible es una propiedad nueva de CSS3. Aunque ya lleva años entre nosotros todavía muchos no la usan bien porque no saben, o por herencia de un código antiguo donde resolvían la responsividad de la pagina mediante la combinación de otras propiedades css.
La uso en mis proyectos hace tiempo, pero reconozco que no ayuda nada que a día de hoy frameworks como Bootstrap sigan prescindiendo de ella en su versión estable. En este artículo explico que una de las novedades de bootstrap 4 es precisamente que para construir el layout ya permiten usar el flexbox, pero bootstrap 4 aun esta en versión alpha (ahora en 2017 sigue en alpha v6) y para proyectos serios lo lógico es irse a las versiones estables.
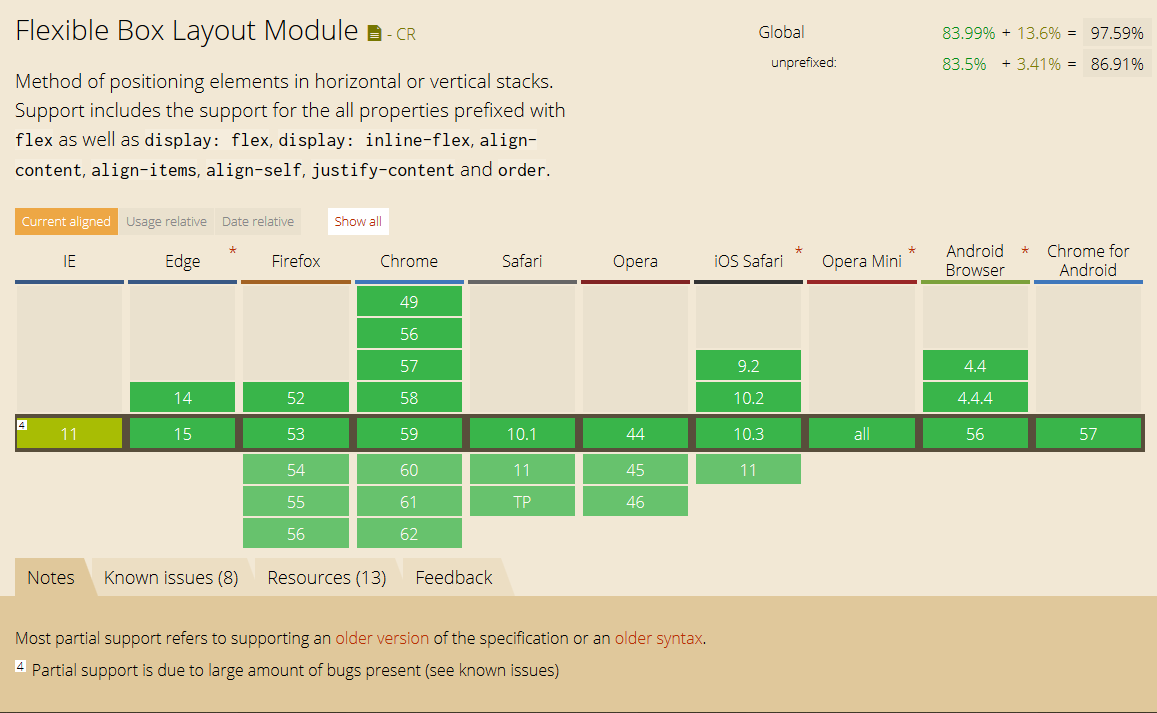
Dicho esto y reconociendo el hecho de que para lo potente que es esta propiedad es bastante desconocida o se usa menos de lo que seria de esperar, la compatibilidad actual con los navegadores es altísima.

Como se puede ver todos los navegadores salvo versiones antiguas de explorer son totalmente compatibles. No pretendo ofender a nadie pero si a día de hoy aun usas IE8, porque tu maquina es Windows XP y eres fan de Internet Explorer, el menor de tus problemas es que la grilla salga desmaquetada.
Dicho esto, y entendiendo que la mayor parte del trafico mundial (datos de mayo de 2017) es a través de Chrome en Windows seguido de Firefox y de Safari en Mac, el uso de flexbox no representa ningún problema de compatibilidad actualmente.
Para que sirve?
Básicamente para hacer páginas web responsivas, el flexbox es la base para que los elementos de nuestra página se adapten al tamaño disponible de fluida, como decía antes es ideal por ejemplo para crear el grid de una pagina o para definir un componente web.
Antes teníamos que usar float y clear y definir las posiciones para hacer esto. También podíamos tratar los elementos como tablas y usar vertical-align y otras propiedades para centrarlos, o recurrir a posicionamientos absolutos y la propiedad transform.
Todo esto que ahora ya lo hacemos de memoria cae en desuso con el sistema de caja flexible que ya lo va a hacer por nosotros con menos lineas de código y una estructura más lógica.
Como funciona?
La primera vez que investigue me pareció un caos y me costo bastante entenderlo. Ahora que ya ha pasado el tiempo es más fácil pero me sigue pareciendo complejo, no tanto de usar pero si de explicar. En primer lugar flexbox no es una propiedad en si misma sino un conjunto de atributos y propiedades que debemos aplicar a los distintos elementos de una manera concreta.
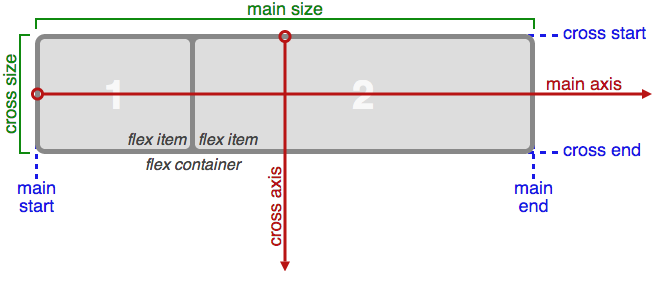
El esquema visual, sería este…

A continuación voy a explicar cuales son y como funcionan además poniendo ejemplos reales, es decir que lo que veras en pantalla no son imágenes sino el código renderizado con este css.
Siempre tendremos un elemento padre y uno o varios elementos hijos cada uno tiene sus atributos, vamos a comenzar con los que podemos colocar al elemento padre…
El elemento padre tiene que ser declarado con la propiedad display:flex; o con display:flex-inline;
De esta manera el elemento html pasa a ser un contenedor flexible y todos los elementos que contiene pasan a ser elementos flexibles que se adaptan al espacio disponible, flex se comporta visualmente como display:block; y inline-flex como display: inline;
A mayores podemos definir la orientacion que tendrá con la propiedad flex-flow, o con las propiedades flex-direction y flex-wrap, flex-flow vale para escribir en la misma linea flex-direction y flex-wrap de manera que este codigo es equivalente
/*Primera manera de escribirlo*/
#elemento {
display: flex;
flex-flow: row wrap;
}
/*Segunda manera de escribirlo*/
#elemento {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
Flex-direction puede tener 4 valores distintos, siendo el valor por defecto ‘row’.
row: se alinean en filas.
row-reverse: en filas, pero con el orden inverso.
column: se alinean en columnas.
column-reverse: en columnas, pero con el orden inverso.
Flex-wrap puede tener 3 valores distintos, siendo el valor por defecto ‘nowrap’.
nowrap: El contenedor coloca los elementos hijos en una sola fila, pudiendo desbordarse si hay demasiados.
wrap: El contenedor coloca los elementos hijos en las filas que hagan falta, si caben en una bien y sino en varias.
wrap-reverse: Al igual que el anterior permite que los elementos esten en varias filas si es necesario pero los dispone al reves, es decir de izquierda a derecha y de abajo a arriba.
Siguiendo con el ejemplo de arriba flex-flow: row wrap; dispone los elementos en fila y permite que tenga tantas filas como sea necesario…
Otra propiedad muy interesante es la de justify-content que puede tener 5 valores y nos soluciona muchisimo, pues vale para alinear los elementos con respecto al eje principal (eje horizontal):
flex-start: se distribuyen todos pegados al inicio.
flex-end: se distribuyen todos pegados al final.
center: se distribuyen todos alineados al centro.
space-between: se distribuyen ocupando todo el espacio disponible, con separaciones iguales entre ellos, pero sin dejar espacio al inicio y al final.
space-around: se distribuyen ocupando todo el espacio disponible, con separaciones iguales entre ellos, dejando espacio al inicio y al final.
Luego tenemos la propiedad align-items que es igual que la anterior pero alineando con el eje secundario (eje vertical)