Mezclar colores con CSS
3 minutos de lectura
Fecha: 21/3/2019
Mezclar colores con CSS es un tema del que no se suele hablar mucho. Y eso que seguro que todos tenemos claros que mezclando colores obtenemos colores nuevos. Ya desde pequeños en el colegio jugábamos a mezclar colores con ceras o lápices. Luego fuimos aprendiendo que si mezclamos todos los colores de la paleta obtenemos negro si son tintas, o blanco si son luces…
Pero y en una página web que pasa. ¿Podemos mezclar los colores, o debemos pensar en que los distintos elementos son capas independientes con colores absolutos
Es un tema bastante interesante, y la respuesta aunque a alguno le sorprenda es que si podemos mezclar los colores valiendonos de algunas propiedades de CSS.
Vamos a explicar el tema con calma. Esto es a lo que estamos habituados
<p style="background-color: #F00; padding: 15px;">
<span style="background-color: #0F0; padding: 5px;">Hola mundo!</span>
</p>
Hola mundo!
Esto es lo que hacemos habitualmente, y no contemplamos la posibilidad de que el verde se pueda mezclar con el rojo y dar lugar a otro color.
La propiedad mix-blend-mode
La propiedad mix-blend-mode es la que precisamente nos permite indicar como se comportan nuestros colores. Es decir, si se van a mezclar y como lo van a hacer.
Si estamos acostumbrados a usar Photoshop, por ejemplo, sabemos que tenemos muchos tipos de opciones para fusionar capas. Pues aquí es igual.
Veamos como cambia el ejemplo de arriba ahora que usamos esta propiedad…
<p style="background-color: #F00; padding: 15px;">
<span style="background-color: #0F0; padding: 5px; mix-blend-mode: screen;">Hola mundo!</span>
</p>
Hola mundo!
Aunque los colores que hemos declarado son los mismo ahora tenemos un resultado distinto. La única diferencia es el mix-blend-mode: screen; que hemos puesto.
Seguro que ya os imagináis lo que ha pasado, en la capa de fondo el color era rojo (#F00) , en la de arriba era verde (#0F0) . Al realizar la mezcla en formato screen, las pantallas tratan luz, el resultado ha sido amarillo (#FF0).
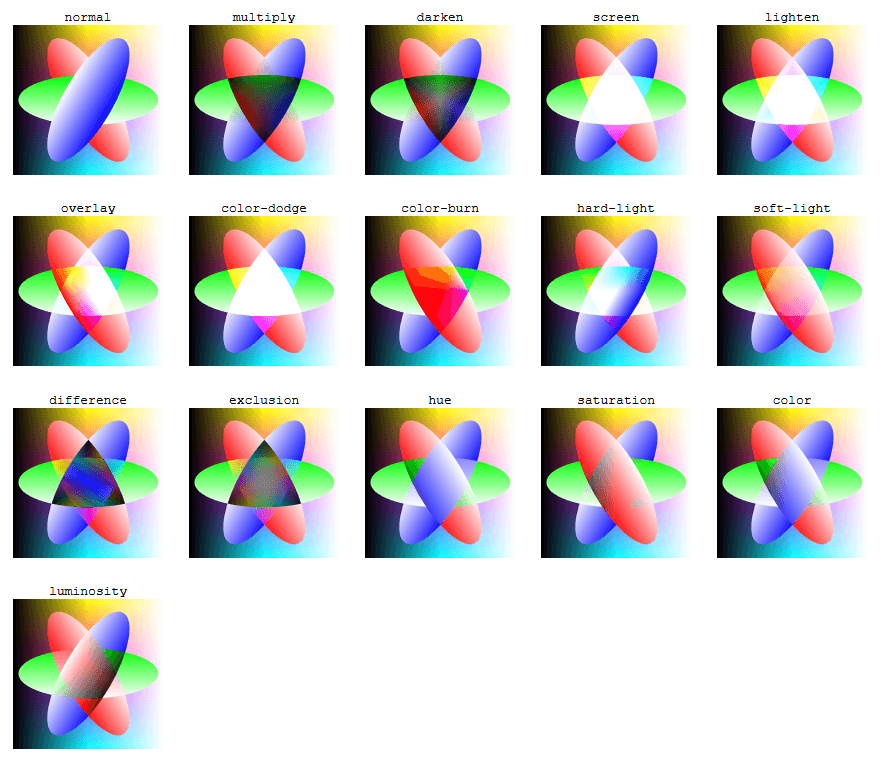
Realmente CSS específica que tenemos un montón de posibles valores para esta propiedad, son los siguientes
/* Valores clave */
mix-blend-mode: normal;
mix-blend-mode: multiply;
mix-blend-mode: screen;
mix-blend-mode: overlay;
mix-blend-mode: darken;
mix-blend-mode: lighten;
mix-blend-mode: color-dodge;
mix-blend-mode: color-burn;
mix-blend-mode: hard-light;
mix-blend-mode: soft-light;
mix-blend-mode: difference;
mix-blend-mode: exclusion;
mix-blend-mode: hue;
mix-blend-mode: saturation;
mix-blend-mode: color;
mix-blend-mode: luminosity;
/* Valores globales */
mix-blend-mode: initial;
mix-blend-mode: inherit;
mix-blend-mode: unset;
Y obviamente el resultado será distinto según cual empleemos…

Aunque estos colores son sólidos, también podemos mezclar colores con CSS cuando estos tienen un canal alpha (transparencia).
Mezclar colores con transparencia
Hasta ahora hemos visto lo que pasa cuando usamos colores sólidos. Pero que pasa cuando añadimos el canal alpha (les damos un nivel de transparencia).
En este caso hay una peculiaridad, y es que por defecto el orden afecta el resultado. Me explico…
<p style="background-color: rgba(255,0,0,.5); padding: 15px;">
<span style="background-color: rgba(0,255,0,.5); padding: 5px;">Hola mundo!</span>
</p>
<p style="background-color: rgba(0,255,0,.5); padding: 15px;">
<span style="background-color: rgba(255,0,0,.5); padding: 5px;">Hola mundo!</span>
</p>
Hola mundo!
Hola mundo!
Como vemos el color resultante no es el mismo, aunque la superposición sea de los mismo colores pero invertidos.
Para evitar esto podemos usar de nuevo la propiedad mix-blend-mode. Este es el resultado
<p style="background-color: rgba(255,0,0,.5); padding: 15px;">
<span style="background-color: rgba(0,255,0,.5); padding: 5px; mix-blend-mode: multiply;">Hola mundo!</span>
</p>
<p style="background-color: rgba(0,255,0,.5); padding: 15px;">
<span style="background-color: rgba(255,0,0,.5); padding: 5px; mix-blend-mode: multiply;">Hola mundo!</span>
</p>
Hola mundo!
Hola mundo!
Ahora hemos empleado el valor mix-blend-mode: multiply;. Y el resultado es que ha fusionado los colores con sus opacidades, y ya no ha tenido en cuenta el orden.
El resultado es que ambos colores son exactamente iguales.
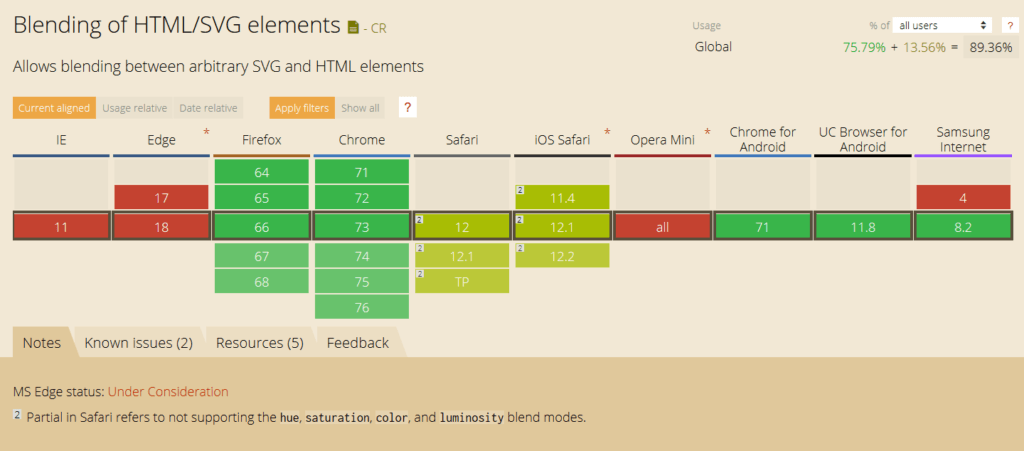
Compatibilidad
Llegamos a lo de siempre, CSS contempla la propiedad, pero ¿y los navegadores?

Explorer y Edge no la implementan, los importantes de verdad que son Chrome, Firefox y Safari sí. Aunque Safari solo de forma parcial..
Podemos jugar con esta propiedad para mezclar colores con CSS. Las posibilidades y diferentes combinaciones son enormes, y seguramente encontremos un caso en el que nos sea útil en nuestros desarrollos.