Diferencias entre == y === en Javascript
3 minutos de lectura
Fecha: 30/5/2019
Veamos cuales son las diferencias entre == y === cuando programamos en Javascript.
Mientras que al == se le considera igualdad débil o abstracta, al === se le conoce como igualdad estricta, fuerte o también se le llama identidad.
La diferencia es que mientras que con el == antes de hacer la comparación se convierten ambos datos a un tipo común.
Con === ninguno de estos valores se convierte de manera implícita antes de ser comparado. Por eso aunque el valor del dato sea igual, si el tipo de dato no coincide el operador responde que no son iguales.
Un ejemplo claro es el de los números.
var num = 0;
var str = "0";
console.log(num == str); // true
console.log(num === str); // false
Ambos tienen el valor ‘0’ asignado, por eso el == devuelve true, pues al convertirlos a un tipo común son iguales.
Sin embargo con el === teniendo en cuenta los tipos (uno es un number y el otro un string) son distintos y devuelve false.
Sin embargo esto es la punta del iceberg, la casuística es enorme cuando tenemos en cuenta los distintos tipos de datos que podemos usar en Javascript. Pensemos en que además de los primitivos tenemos null y undefined, los objetos…
Para que veáis como cambia la manera de comparar los distintos tipos de datos os dejo estas tablas.
Con igualdad estricta ===

Al mirar la tabla vemos que es completamente lineal cuando hablamos de valores primitivos o de null y undefined.
Es decir, que si es el mismo valor y el dato es el del mismo tipo devuelve que son iguales, y si una de esas dos condiciones no se cumple son distintos.
Hasta aquí lo que ya todos esperábamos, ¿pero que pasa con los últimos valores cuando ya tratamos arrays y objetos?
Pues no se trata de un error los arrays y los objetos siempre van a ser distintos si los comparamos con ===.
La razón de porque estos se comporta así es porque cuando comparamos objetos, lo que realmente se comparan son sus referencias al objeto, por lo que solo va a devolver true si apuntan al mismo objeto (cosa que es imposible salvo que se compare el mismo objeto, y esto es bastante inútil).
Es decir que en el caso de un array o un objeto nos encontramos con esto.
var obj1 = {a: 1, b: 2};
var obj2 = {a: 1, b: 2};
var obj3 = obj1;
console.log( obj1 === obj1 ); // true
console.log( obj1 === obj2 ); // false
console.log( obj1 === obj3 ); // true
Obviamente la primera comparación es correcta, la segunda como decimos no lo es porque aunque los objetos tienen los mismos parámetros con los mismo valores, son instancias distintas y tienen referencias distintas.
Pero es interesante el tercer caso, es una variable que hemos apuntado directamente contra el primer objeto, de manera que la referencia es la misma y también devuelve true.
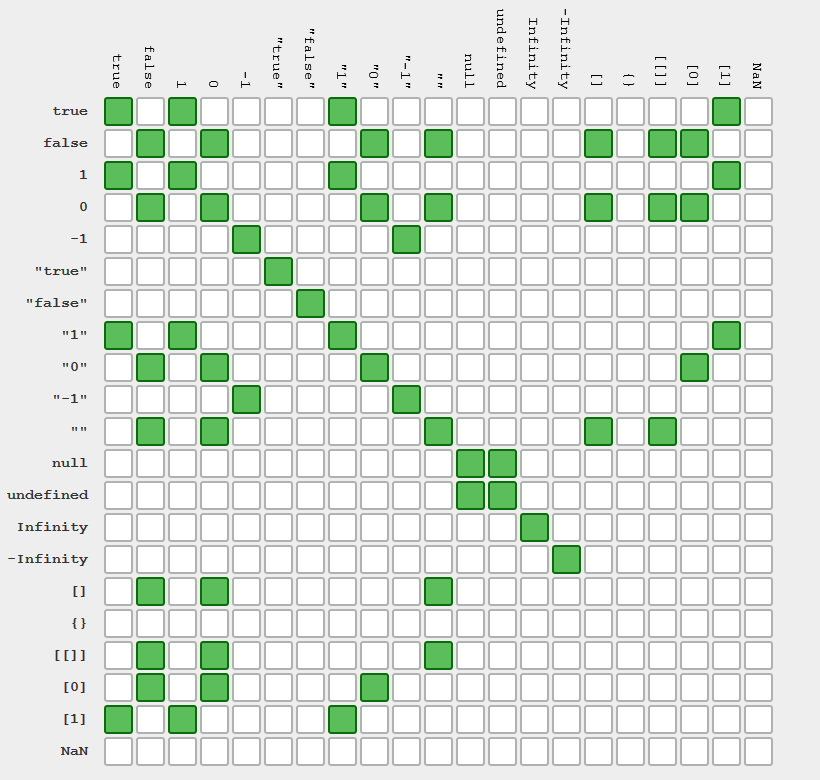
Con igualdad abstracta ==

Aquí ya poco más que comentar, como se castean los datos para que sean el mismo tipo, las combinaciones son muchísimas más.
Pero para que veamos un ejemplo fíjate en esto:
0 == false //true
0 == "" //true
null == undefined //true
Vemos claras las diferencias entre == y ===, mientras que en todos los ejemplos si hubiéramos utilizado la triple igualdad el resultado de la comparación sería false, con la doble son true todos.
Simplemente es el resultado de como evalúa Javascript los datos, con ello quedan explicadas las diferencias entre == y ===.
Si quieres ampliar la información sobre el tema porque esto te supo a poco puedes consultar la información oficial de Mozilla aquí.