Formato HEIF
8 minutos de lectura
Fecha: 26/9/2017
Hoy quiero hablaros de un nuevo formato de compresión de imágenes, que actualmente está en boca de mucha gente, el formato HEIF.

Aunque hable de él como «nuevo» la realidad es que lleva entre nosotros ya bastante tiempo, fue desarrollado por el MPEG (Moving Picture Experts Group) en el año 2013, así que no es que ninguna novedad, pero la realidad es que hasta ahora no se había hablado mucho de él.
Que de repente saltara a la palestra se debe principalmente a que en la WWDC de este año (Apple Worldwide Developers Conference) que se celebró en San Jose, (California) del 5 al 9 de Junio, el gigante de Cupertino presentó este como el nuevo formato de imagen que van a soportar sus dispositivos.
Que Apple lo use es sin duda un motivo para que como mínimo sepamos que es.
Hace un par de años escribí un artículo sobre otro formato muy interesante apoyado en este caso por Google, el formato WebP, puedes leer el artículo aquí, el caso es que este formato al igual que el otro apuntan a ser el futuro en el soporte digital de imágenes.
Como sabemos las imágenes normalmente suponen más del 70% de la información que el navegador necesita descargar para que veamos una pagina web.
Hoy en día los desarrolladores usamos muchísimos métodos para que las imágenes no penalicen de forma negativa nuestra web, desde usar servicios web o programas para aumentar su compresión, servir con etiquetas html la imagen adecuada para cada resolución (aqui teneis un post que os dice como), cachear las imágenes, usar lazy load, pagar a terceros como Akamai para que hagan el trabajo sucio…
Pero sin duda lo más básico y por lo que se debe empezar es porque el formato de compresión de imágenes reduzca el peso de ella lo máximo posible con la mayor calidad, y hoy en día no sucede así.
¿Que ventajas tiene?
En primer lugar el formato HEIF no es un simple formato de compresión de imágenes (por supuesto que tiene su propio algoritmo de compresión), es un contenedor de imágenes.
Ya que hablamos del algoritmo de compresión deciros que usa el H.265 o MPEG-H Parte2 denominado de forma común como High Efficiency Video Coding (HEVC).
Por lo que nos permite guardar una secuencia de imágenes, al contrario que JPEG o PNG que si son formatos de imagen y por tanto contienen una sola imagen.
Esta primera ventaja sobre los formatos actuales nos hace pensar en otra cosa, al almacenar una secuencia es un sustituto tambien del formato GIF, el cual a día de hoy presenta muchos problemas tanto por su peso tanto como por su calidad.
Sin duda Apple tendrá pensado aprovechar esta capacidad para sus Live Photos, aquella novedad que introdujo con el iPhone 6s y que no dejan de ser eso mismo, una secuencia de imágenes.
Desglosemos las características de una imagen para ver en que es mejor o peor que sus alternativas…
Tamaño
El algoritmo de compresión deciros que usa el H.265 sin duda permite reducir mucho el tamaño de las imágenes, y supera con creces a los tradicionales JPG o PNG.
De lo que se esta hablando es que permite almacenar el doble de información que un JPG.
No he encontrado una comparativa seria con los formatos más novedosos como pordría ser el WebP, pero en su página encontramos ejemplos como este enfrentadolo con un JPG.

Se puede apreciar como una imagen en formato HEIF con una calidad claramente superior pesa alrededor de un 22% menos que un JPG.
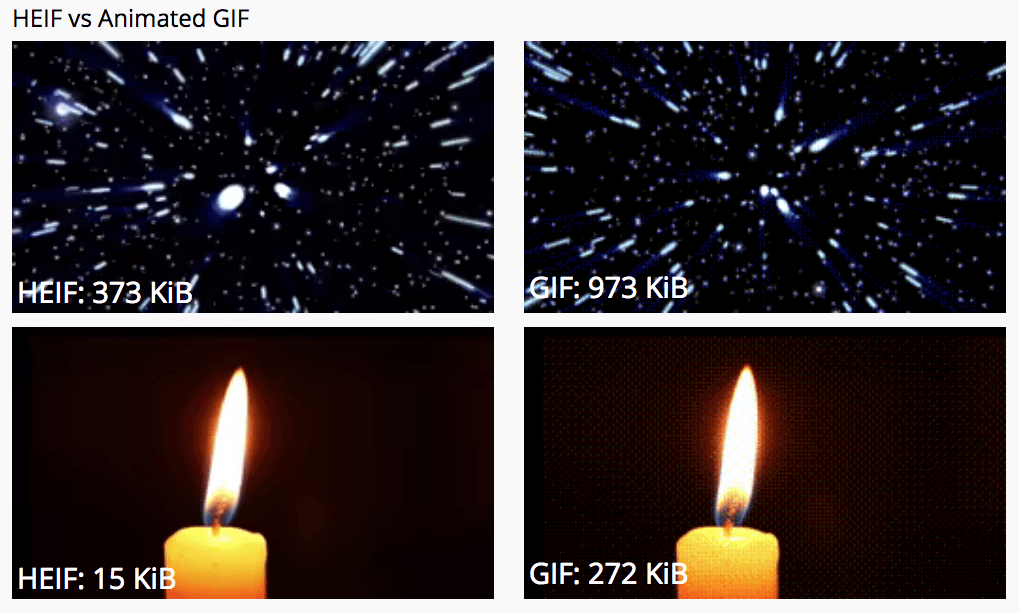
Y también podemos ver casos como estos donde lo comparan con un GIF.

Aquí la diferencia de tamaño es tan escandalosa que sobran las explicaciones, aunque de todos es sabido que los GIFs pesan una barbaridad y estaba claro que este sería el caso más evidente.
Profundidad de color
¿En que se va a notar la profundidad de color? Pues en la cantidad de colores que la imagen es capaz de mostrar, para que lo entendamos 8 bits de profundidad de color equivale a 2 elevado a 8 colores (2*2*2*2*2*2*2*2) o lo que es lo mismo a 256 colores (podeis hacer la cuenta si no me creeis), por esta regla, 24 bits de profunidad sera 2 elevado a 24, es decir, que puede representar 16.777.216 colores.
¿Que profundidad de color tienen los formatos actuales?
- JPG tiene una profundidad de color de 24 bits (8 bits por canal).
- WebP también tiene una profundidad de color de 24 bits (8 bits por canal).
- PNG-32 tiene una profundidad de 32 bits de los cuales 24 son para el color (8 bits por canal) y 8 más para la opacidad.
- PNG-8 tiene una profundidad de color de 8 bits.
- GIF también tiene una profundidad de color de 8 bits.
De esta comparación se extrae que la profundidad de color máxima soportada por los formatos actuales más comunes es de 8 bits por canal (los canales son RGB).
HEIF aumenta con creces este valor para llevarlo a los 16 bits por canal que se traduce en que puede capturar toda la gama cromática que proporcionan las imágenes capturadas por las cámaras actuales.
Las nuevas pantallas de los dispositivos de Apple soportan profundidades de color de 10 bits por canal, supongo que una de las razones principales por las que quieren matar el JPEG en favor del formato HEIF.
Menudo lío de números, que si la profundidad de color que puede guardar el formato, que si la profundidad de color que capturan las cámaras, la que luego pueden representar las pantallas, la pregunta que importa es ¿Como nos afecta la profundidad de color a nosotros?
Pues depende, depende de cuantos colores son capaces de distinguir nuestros ojos, no existe consenso entre los científicos respecto al numero exacto, sin embargo se estima que una persona promedio puede percibir un millón de variaciones cromáticas, es decir que no vamos a ver diferencia entre los formatos actuales de 24 bits y otros que tengan mas, porque nuestros ojos no van a apreciarla…
De hecho si buscamos profundidad de color en la Wikipedia hablando sobre los 24 bits tambien llamados (True Color) dice lo siguiente:
Para la profundidad de color de 24 bits por pixel, se habla de color verdadero debido a que la policromía se acerca a lo que el ojo humano puede encontrar en el mundo real, y a que dicho ojo humano se torna incapaz de diferenciar entre un tono y otro, si la diferencia se mantiene en un cierto rango mínimo. En la profundidad de color de 24 bits por pixel, se dedica un octeto entero a representar la intensidad luminosa de cada uno de los tres tonos primarios de rojo, verde y azul, lo cual permite que cada pixel pueda tomar 224 = 256x256x256 = 16.777.216 colores distintos.
Cuando se utilizan 32 bits para representar un color se agrega al esquema de 256 valores para cada tono primario un cuarto canal denominado alfa que representa la transparencia. Este valor se utiliza cuando se deben superponer dos imágenes.
Está claro que cuanto más profundidad peor no va a ser, pero tambien esta claro que el doble de profundidad no implica que podamos percibir el doble de colores.
Este tema es bastante parecido a las longitudes de onda que pueden reproducir ciertos equipos de sonido y lo que nosotros vamos a poder escuchar, y al igual que en este caso cada uno tiene su opinión sobre si lo nota más o menos.
Transparencia
De todos los formatos antes mencionados algunos permiten un canal alpha que es el que indica la opacidad que tiene ese pixel, y a lo que nos referimos con transparencia.
Obviamente un canal más implica más peso para la imagen pero eso es otra historia.
El formato HEIF permite transparencias, al igual que otros formatos como WebP, PNG o GIF.
De estos a nivel de peso los más aceptables son claro esta los más modernos HEIF y WebP
PNG-32 es el formato que mas ocupa, y el menos recomendable para usar salvo que sea necesario, que necesitemos transparecia y los otros no estén soportados.
Por otra parte PNG-8 y GIF ocupan menos pero solo representan como vimos 8 bits de color, PNG-8 en terminos de calidad es mejor que gif porque aplica correccion de gama a los colores y además es el formato mas liviano de manera que lo podemos usar para dibujos, iconos y logotipos (Pero no para una imagen de calidad).
Animaciones
El formato HEIF tambien permite como decíamos las animaciones, pues es un contenedor de imágenes, de manera que se suma a WebP y GIF en esta característica.
GIF como vimos tiene muchisima menos calidad (imagenes con 256 colores), por lo que si está soportado es mucho mejor recurrir a estos otros formatos.
Soporte
Podemos ver en esta página que a día de hoy el formato HEIF solo lo soporta Safari en sus versiones de escritorio y móviles, por el momento poca cosa, esperemos que el resto de navegadores se vayan sumando ya que al fin y al cabo HEIF es un formato libre que no tiene relación directa con ninguna compañía a diferencia de WebP que si fue desarrollado por Google.