LocalStorage y SessionStorage
5 minutos de lectura
Fecha: 29/1/2015
LocalStorage y SessionStorage son una de las novedades de HTML5 que más usaremos en el desarrollo de una web, el que la navegación este basada en peticiones y respuestas independientes entre cliente y servidor nos obliga a buscar alguna manera de que cierta información persista en el transcurso de estas, esto se podía hacer usando las capacidades del lenguaje de servidor (JAVA, PHP, RUBY…), sin embargo si la única manera de que fuera el cliente el que almacenara esos parámetros era usando cookies.
Esto presentaba ciertos problemas que estos espacios de almacenamiento en el navegador del cliente vienen a corregir, veamos en que mejoran lo presente y como utilizarlos.
Las Cookies

A todo el mundo le suenan de algo, y es que la normativa obliga a que el usuario deba consentir de forma explícita su uso cuando navega por una página, por eso nos inundan con mensajes del tipo «Si continua navegando en esta página acepta el uso de cookies», etc…
Para explicarlo brevemente las cookies son unos ficheros muy pequeñitos que almacenan información en nuestro navegador de aquellas cosas que el programador de la página estimo oportunas, casi siempre son para temas estadísticos o de preferencias, por eso cuando has cerrado el navegador e incluso apagado el equipo y más tarde vuelves a entrar en la página tus preferencias siguen activas, etc…
Sin embargo, además del problema legal, la capacidad de almacenamiento que tienen está obsoleta hoy en día, únicamente permiten almacenar 4kb como máximo lo que las limita mucho, además las cookies se mandan en cada interacción con el servidor, de manera que con cada petición/respuesta irán pegadas lo que supone que están siendo enviadas constantemente.
También tienen el problema de que el usuario puede deshabilitarlas y últimamente esto es frecuente porque solo con mencionarlas los usuarios las asocian con que monitorizan sus hábitos de navegación, el último inconveniente es que tienen caducidad.
Como siempre su ventaja es que funcionan en cualquier navegador porque ya llevan implantadas décadas…
LocalStorage y SessionStorage

HTML5 nos proporciona dos recursos para almacenar datos del lado del cliente, estos son el localStorage y el sessionStorage, a diferencia de las cookies tienen muchas más capacidad, dependiendo del navegador entre 5 y 10Mb, no viajan con cada petición/respuesta por lo que solo son enviados cuando se requiere y no caducan.
La sintaxis para acceder y trabajar con ellos es idéntica y la única diferencia es la persistencia que tienen los datos en cada uno de ellos.
SessionStorage trabaja como indica su nombre en la sesión del navegador, es decir que mientras que la sesión no expire los datos permanecen guardados ahí. No expira mientras estamos navegando de manera que podemos cerrar la página y navegar por Internet y cuando volvamos los datos serán accesibles. Sí que expira cuando cerramos el navegador, o pasamos un tiempo sin hacer nada, el tiempo de expiración de las sesiones lo establece el propio navegador…
LocalStorage está un nivel por encima, los datos ahí guardados no expiran nunca, salvo que nosotros vaciemos manualmente este almacén, por lo que puedes cerrar la página y navegar (igual que en sessionStorage) pero además puedes cerrar el navegador, incluso apagar el ordenador y marcharte una semana, cuando vuelvas a encenderlo ahí tendrás guardados esos datos.
Compatibilidad
Si quieres comprobar si tu navegador soporta el uso de estos almacenes puedes usar el siguiente código
if (window.localStorage) {
localStorage.setItem("nombre", "oscar");
var nombre = localStorage.getItem("nombre");
localStorage.removeItem("nombre");
}
else {
throw new Error('Tu Navegador no soporta LocalStorage!');
}
En primer lugar repito que la sintaxis es la misma de manera que aunque aquí estoy usando localStorage, si quisiera usar el de sesión cambiaría la palabra «localStorage» por «sessionStorage» y tendría que funcionar.
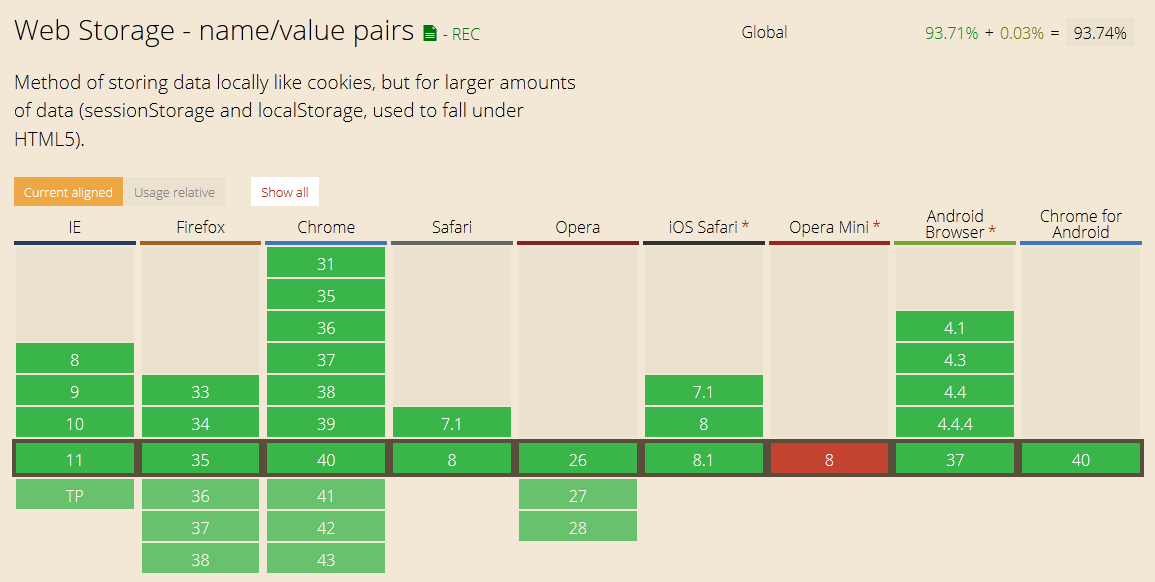
El if/else es una comprobación, le preguntamos al navegador si soporta el localStorage ya que podría tratarse de un navegador antiguo que todavía no lo hay implementado, si quieres consultar en que navegadores es compatible puedes hacerlo en https://html5test.com/ o https://caniuse.com/.

Como se puede apreciar es compatible en prácticamente todos los navegadores.
Sintaxis Básica
Escribir una propiedad (Si no existe la crea, sino la modifica…)
//USANDO LOS MÉTODOS
localStorage.setItem("nombre", "oscar");
sessionStorage.setItem("nombre", "oscar");
//USÁNDOLO COMO UN OBJETO O COMO UN STRING (NO RECOMENDADO)
localStorage.nombre = "oscar";
sessionStorage.nombre = "oscar";
localStorage["nombre"] = "oscar";
sessionStorage["nombre"] = "oscar";
Leer una propiedad
//USANDO LOS MÉTODOS
var nombre = localStorage.getItem("nombre");
var nombre = sessionStorage.getItem("nombre");
//USÁNDOLO COMO UN OBJETO O COMO UN STRING (NO RECOMENDADO)
var nombre = localStorage.nombre;
var nombre = sessionStorage.nombre;
var nombre = localStorage["nombre"];
var nombre = sessionStorage["nombre"];
Borrar una propiedad
//USANDO LOS MÉTODOS
localStorage.removeItem("nombre");
sessionStorage.removeItem("nombre");
//USÁNDOLO COMO UN OBJETO O COMO UN STRING (NO RECOMENDADO)
delete localStorage.nombre;
delete sessionStorage.nombre;
delete localStorage["nombre"];
delete sessionStorage["nombre"];
Usando Objetos
Llegados a este punto nos habremos percatado de que con estos métodos podemos guardar pares clave/valor como cadena de texto, es decir que solo va a aceptar un String así que olvídate de números, booleanos y por supuesto objetos.
Pero ¿qué pasa cuando queremos guardar un objeto? es posible hacerlo usando JSON pero hemos de tener en cuenta, que si no queremos que de errores, tenemos que comprobar que cuando lo guardamos sea un String (en teoría durante el guardado se transforma a String automáticamente, pero es más seguro que nosotros lo forcemos antes para evitar errores), el siguiente código muestra cómo realizar esta tarea…
//DECLARO EL OBJETO PERSONA
var persona = {
nombre: "oscar",
edad: 27,
region: "Galicia"
};
//TRANSFORMO A STRING Y GUARDO
var personaAGuardar = JSON.stringify(persona);
localStorage.setItem("persona", personaAGuardar);
//RECUPERO LA INFORMACIÓN
var personaGuardada = localStorage.getItem("persona");
var personaGuardada = JSON.parse(personaGuardada);
console.log(personaGuardada.region); //Galicia
Básicamente debemos acordarnos de hacerle un JSON.stringify(…) al objeto antes de guardarlo, y un JSON.parse(…) cuando lo recuperemos para poder usarlo.
Otros Métodos
Además de las típicas opciones de manipulado de datos que acabamos de ver, tenemos otros métodos que nos dan cierto control sobre estos almacenes y nos hace más cómodo trabajar en ellos, por ejemplo si queremos saber cuántos elementos hay almacenado solo tenemos que usar localStorage.length o sessionStorage.length
Me gustaría hacer una aclaración, podríamos pensar que como en estos storages se almacena información que vuelcan distintas páginas, se puede acceder a cualquier dato y por tanto también nos pueden cambiar lo nuestros. Eso es falso, los storage están asociados al propio dominio de manera que todo lo que allí se guarda es accesible y editable desde cualquier página del dominio, pero no desde otro dominio (ya sé que esto es lógico, pero lo comento por si alguien se lo estaba preguntando…)
De modo que la siguiente sentencia
alert('Tengo ' + localStorage.length + ' elementos dentro de mi Local Storage');
Me mostraría un mensaje del número de valores que he ido guardando en localStorage desde cualquier página del dominio www.oscarlijo.com/…
Otro método que nos resultará muy útil es el localStorage.key(i) o sessionStorage.key(i) como bien indica esto hace referencia a la clave, si sabes la clave con esto puedes recoger el valor.
También puedes recorrer de forma secuencial todos los elementos que están almacenados, mira un ejemplo
for(var i=0, l=localStorage.length; i < l; i++) {
key = localStorage.key(i);
alert('La clave ' + key + ' tiene el valor: ' + localStorage[key]);
}
Como puede verse dentro del for declaro 2 variables una para recorrerlo y otra para marcar el final usando la propiedad lenght, con esto iría mostrando uno a uno y por orden todos los pares clave/valor almacenados en localStorage en este caso…
Tienes 2 opciones para recuperar el valor:
- Si conoces la posición que ocupa la clave en el array puedes usar
valor = localStorage.key(i);
- Si sabes cual es el nombre de la clave puedes usar
valor = localStorage[key];
Por último si lo que quieres es vaciar por completo los datos que hay puedes usar esto.
localStorage.clear();
Hasta aquí el artículo, espero os resulte útil en vuestros proyectos!