Las mejores extensiones para Visual Studio Code
6 minutos de lectura
Fecha: 10/2/2019
Visual Studio Code se ha convertido en el editor de texto preferido para muchos desarrolladores, y este fenómeno no es de extrañar, su rapidez y la enorme cantidad de funcionalidades que puedes añadir lo hace hoy en día (y a mi juicio) la mejor elección para un Frontend.
Hace un par de años veía imposible que un editor de texto pudiera desplazar a mi querido Sublime Text, y eso que probaba todos los que podía. Sin embargo, Microsoft ha conseguido lo que antaño parecía imposible, sacar un editor de texto multiplataforma ligero, eficiente, lleno de funcionalidades y gratuito.
Visual Studio Code es además de código abierto, creo que la empresa de Redmond con maniobras como esta o la compra de Github esta ganando muchos admiradores y mejorando su imagen.
Pero al lío, Visual Studio Code es maravilloso pero para que haga magia, al igual que pasa con el resto de editores, necesita de extensiones.
Obviamente dependiendo de las tecnologías que uses en tus proyectos (lenguajes de programación, frameworks, etc) habrá extensiones muy concretas que son imprescindibles. Pero de los que quiero hablar son de esas extensiones más genéricas y transversales, de esas que a mi entender nos facilitan las cosas, sea lo que sea que estemos haciendo.
Auto Close Tag
Un plugin que ya en Sublime tenía y que por supuesto es de lo primero que instalo en Visual Studio Code.

Cualquier frontend trabaja con HTML, un lenguaje de marcado que necesita que la mayoría de sus etiquetas se abran y se cierren, cosa que parece poco trascendente pero que es imprescindible que hagamos. Pues dejemos que sea el editor el que lo haga por nosotros. (Nadie ha muerto cerrando etiquetas pero tampoco creo que nadie eche en falta hacerlo).
Esta extensión también funciona con otros lenguajes de marcado como XML, y lenguajes de programación como PHP, Javascript, Typescript…
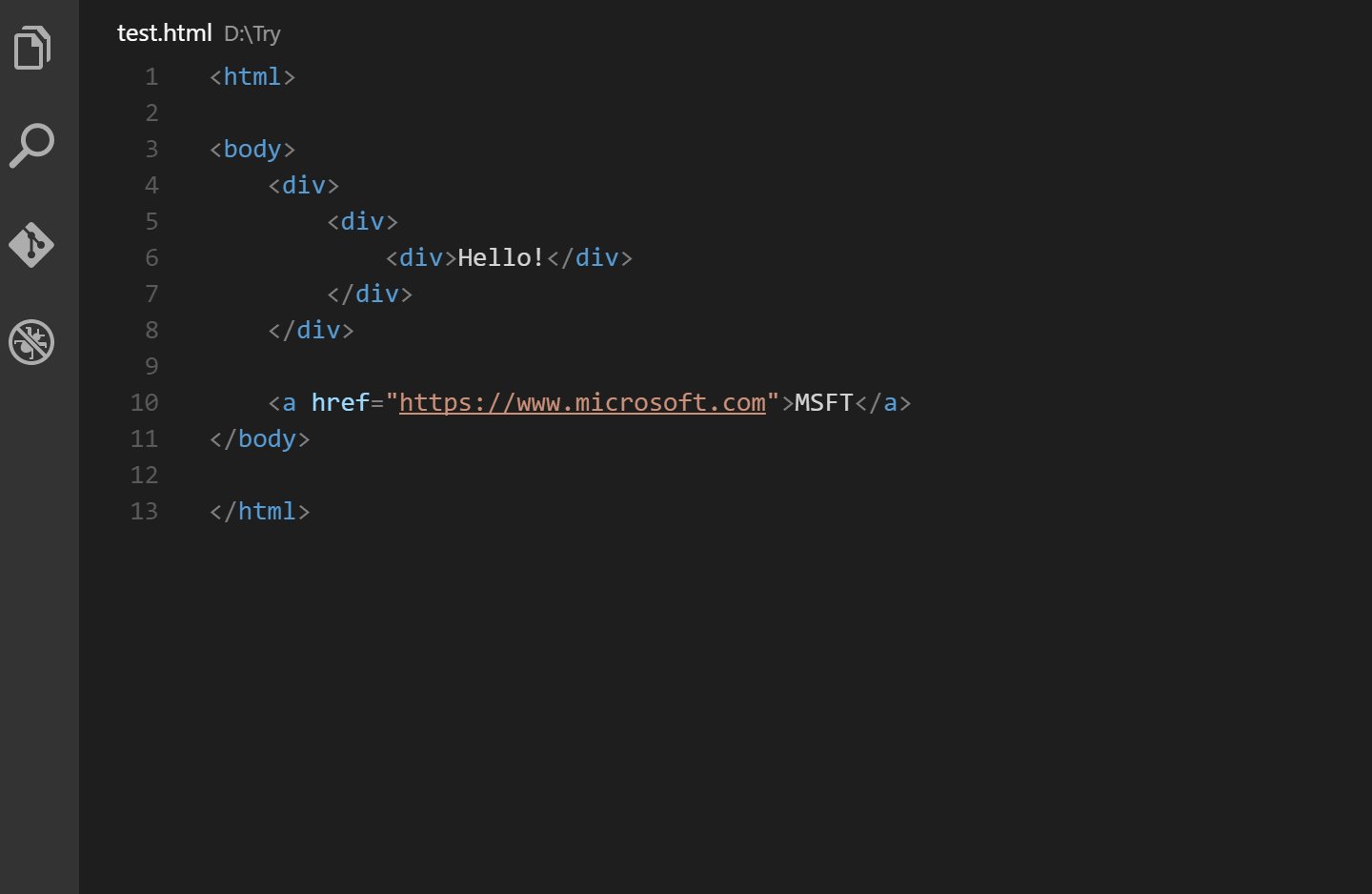
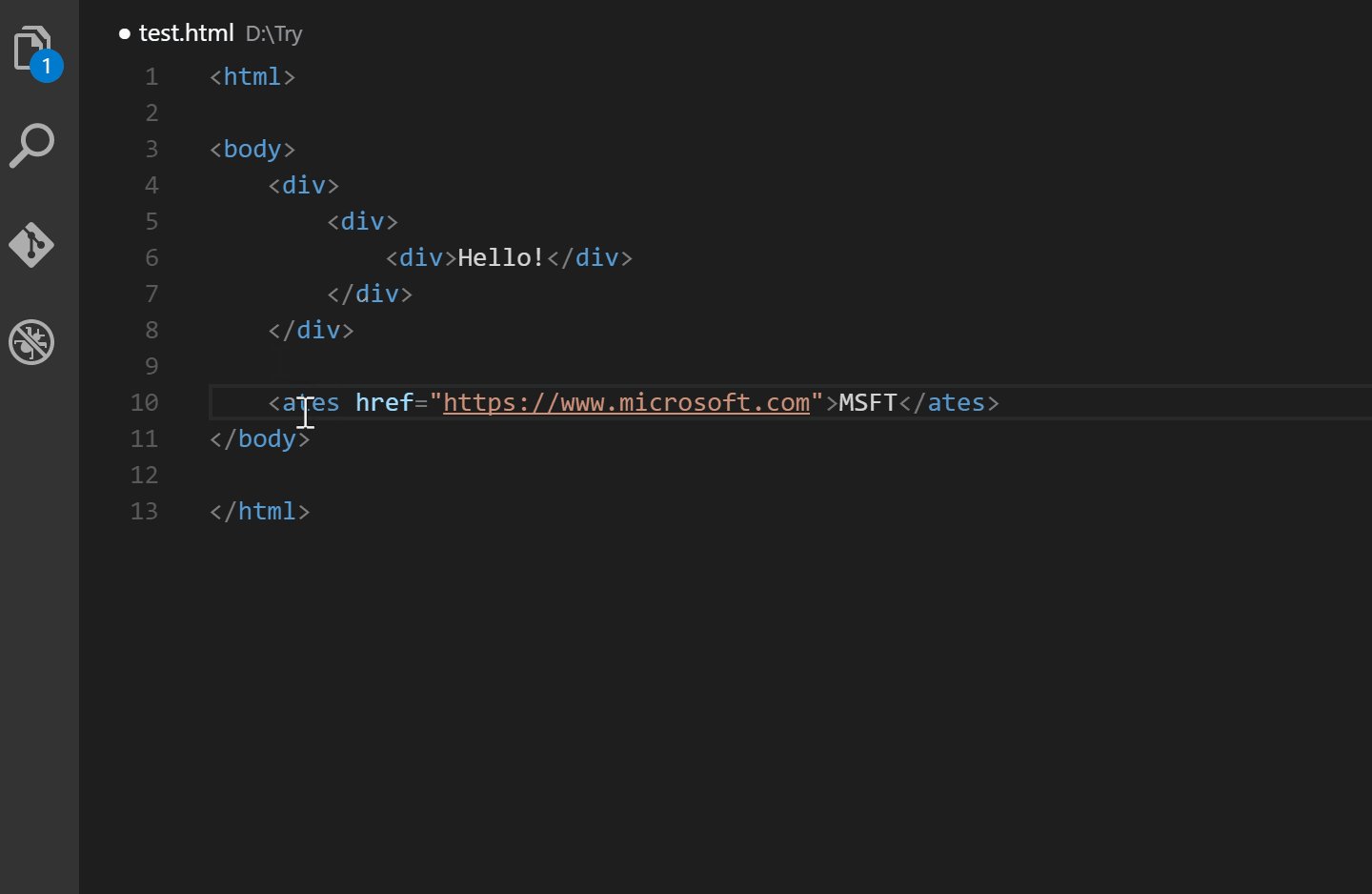
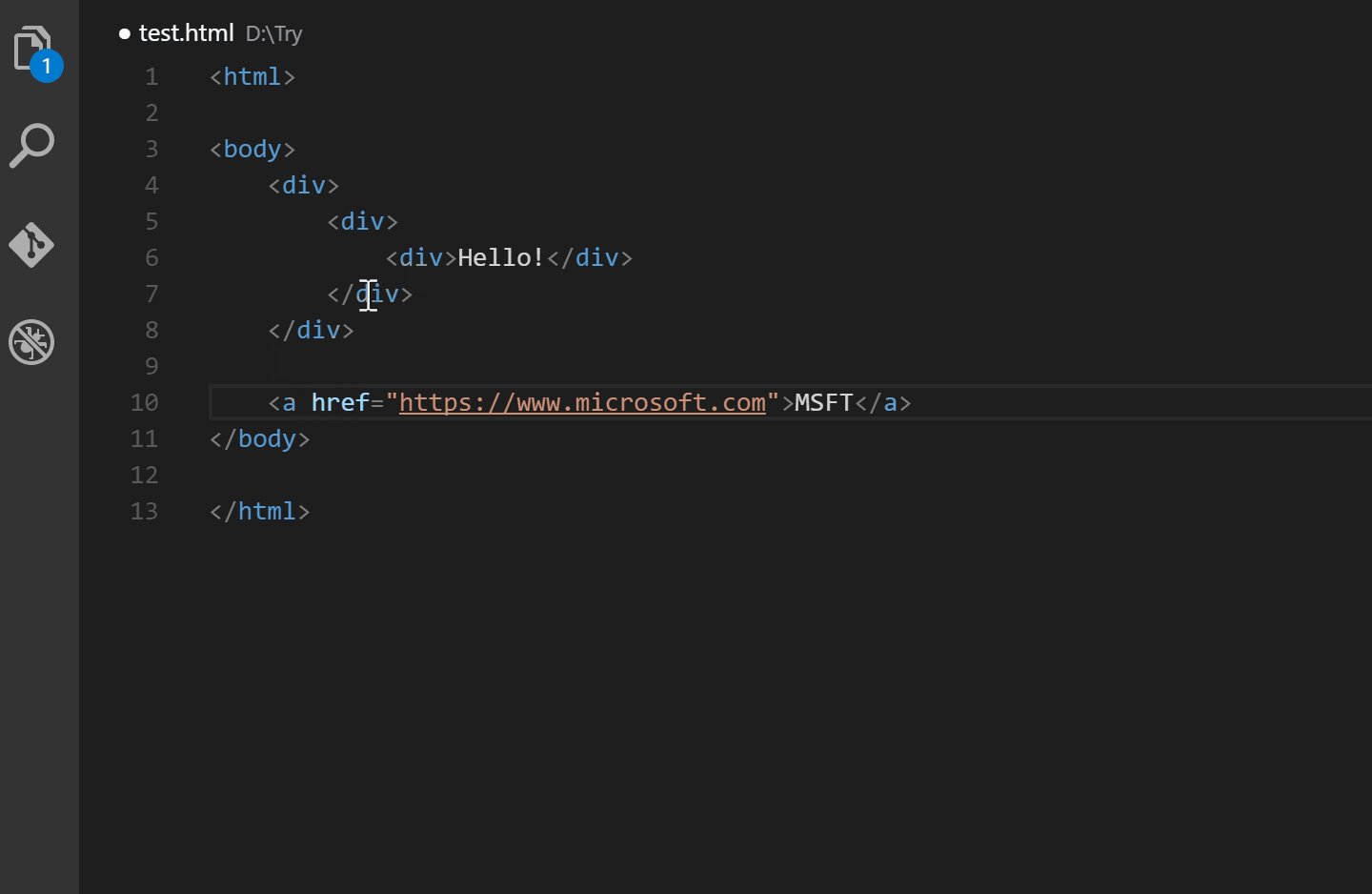
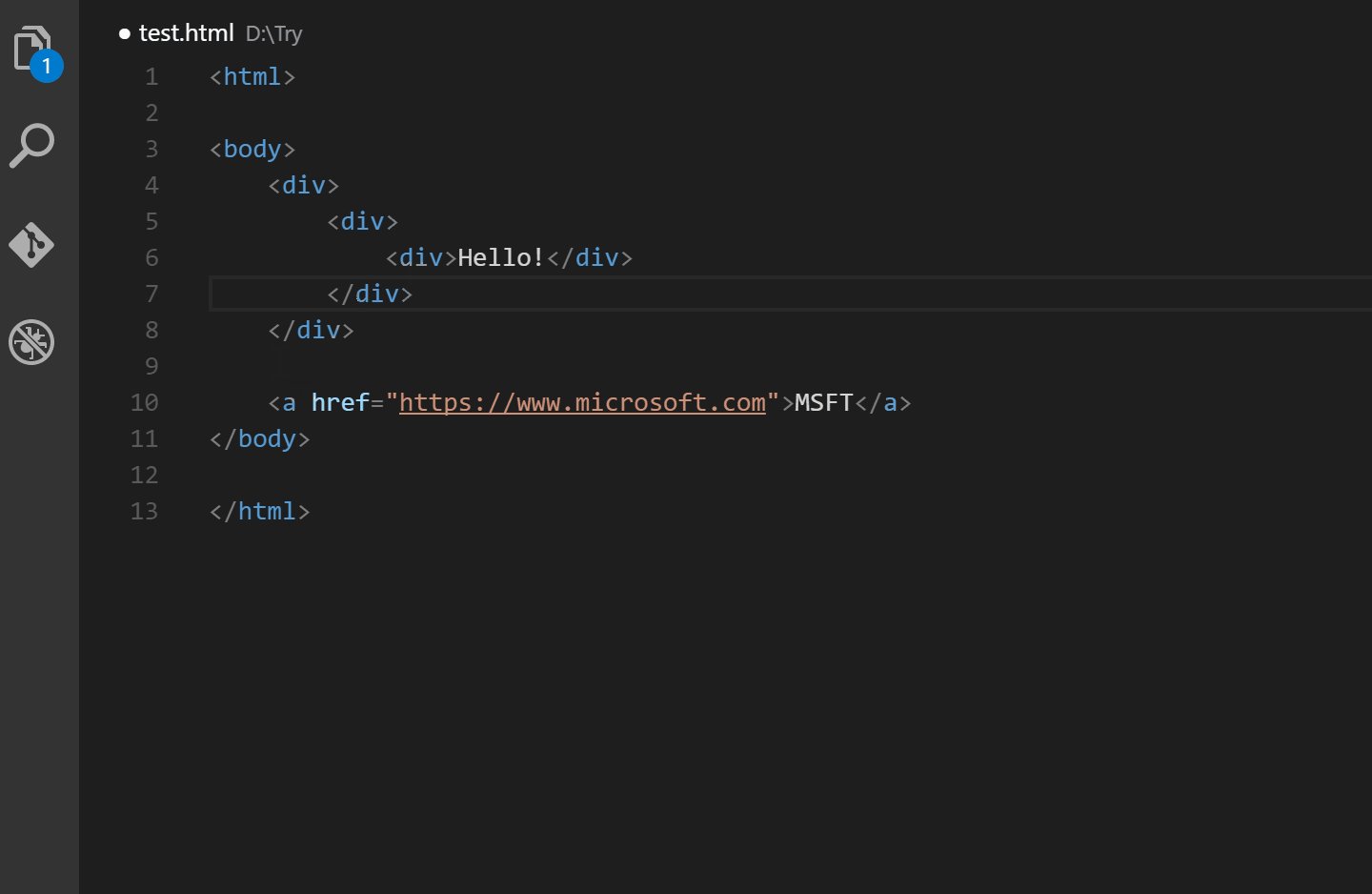
Auto Rename Tag
Esta extensión también hace algo muy simple, pero que nos quita tiempo y es completamente automatizable, cambiar la etiqueta de cierre cuando cambia la de apertura y viceversa. Usage

La imagen habla por si sola, esta funcionalidad nos evitara muchos errores en el navegador o en tiempo de compilación por despistes tan tontos como olvidarnos de cambiar uno de los pares de nuestras etiquetas.
Beautify
El mejor formateador de código que puedes encontrar, es muy interesante establecer unas reglas para dar formato a nuestro código por muchas razones, la primera es que es mucho más sencillo de leer.
También es importante cuando trabajamos en un proyecto colaborativo que todos tengamos el texto formateado de la misma manera, en caso de que dos personas tocan un mismo fichero pero cada uno formatea el código como le da la gana, el segundo que suba el código se va a encontrar con un bonito mergeo donde tendrá que revisar casi todo y casi todo el código será el mismo.
Esto lo evitamos con un buen formateador, y si somos varios compartiendo el fichero de configuración del mismo para que tengamos todos reglas idénticas.
Beautify formatea el código HTML, CSS, JS, JSON y Sass. Y ademas cuenta con un fichero .jsbeautifyrc donde podemos declarar las reglas a aplicar.
Color Highlight
Otra de estas extensiones que los frontend usamos muy a menudo, básicamente muestra un recuadro con el color correspondiente que escribimos, sea este en formato hexadecimal, rgb o nombrado.
Es cierto que en ocasiones podemos sacarlo sin necesidad de esta herramienta, la mayoría si ven escrito ‘green‘ sabe que es verde, si ve #f00 sabe que es rojo o si ven rgb(0,0,255) sabe que es azul.
Pero cuando te encuentras con algo del tipo #645394 es cuando das gracias por tener esta extensión (por cierto es un tono de violeta).
ESLint
Para mi gusto es el linteador de código por excelencia. Para usarlo tienes que tenerlo instalado en el equipo. Sencillamente ejecutas el comando npm install -g eslint y listo, aunque como verás para ejecutar esto tienes que tener nodejs.
Si antes con Beutify hablábamos de formatear el código con un linter vamos un paso más allá, estos revisan que nuestro código se escriba de una manera concreta, es decir, van a la semántica.
Podemos autoconfigurarlo con guías de estilo que tengan buena reputación como las de Google o Airbnb, o podemos crear nuestras propias reglas.
Como esta explicación es un poco abstracta, pensemos en una regla concreta que podemos escribir:
La manera de declarar una variable.
- Podemos indicar que sea con cameCase (variableName)
- O podemos decidir hacerlo con underscores (variable_name).
El linteador por tanto es externo, pero para que nos marque los errores en Visual Studio Code necesitamos de la extensión.
File Utils
Una de las carencias que tiene Visual Studio Code es referente a su capacidad para operar en nuestro sistema de archivos.
Si quieres vitaminar este tipo de funcionalidades este es la extensión que necesitas, con ella accederás directamente desde el explorador del programa a tareas que antes no tenías como la de crear un archivo o directorio, duplicarlo, renombrarlo, borrarlo… demo

Además de poder acceder a todo esto desde la barra del explorador también agrega comandos para hacer todo esto como se ve en la imagen.
Mithril Emmet
Emmet es una de esas cosas que cuando aprendes a usar se te hace imposible vivir sin ellas. No voy a entrar en detalle de porque deberías usarlo pues para eso ya escribí una entrada que puedes ver aquí.

Lo que si te diré por ponernos en contexto es que sirve para escribir nuestro código HTML de forma abreviada, sin necesidad de snippets. Y que aunque tienes que aprender cuales son sus convenciones para escribir esas abreviaturas, una vez te las sabes, vuelas en comparación a escribir de manera «tradicional».
Path Intellisense
Intellisense hace referencia a que el navegador hace una búsqueda predictiva mientras estas escribiendo, para de esa manera ofrecerte opciones para autocompletarlo sin necesidad de que declares todo.
En el caso de path intellisense lo que autocompleta es el path o ruta de los ficheros que tenemos en nuestro espacio de trabajo.
Esto es muy práctico no solo porque nos ahorra tiempo sino también porque es una tarea tan intrascendente como susceptible de errores, de esta manera los evitamos.
Si buscamos ‘intellisense’ dentro de la sección de extensiones encontraremos muchas otras orientadas al autocompletado de la sintaxis de scss, css, php o npm entre otras
Rainbow Brackets
Otra de esas «chorradas» que nos salvan la vida, cuando trabajamos con lenguajes que usan llaves para crear los bloques de código (hay otros que usan tabulaciones, pero prefiero ver una llave que contar espacios) siempre llega un momento que a base de anidar bloques dentro de otros nos encontramos con un infierno de llaves.
Lo que hace esta extensión es asignar un color distinto a cada par de llaves y de esta manera podemos identificar cual es la llave que cierra un bloque, o ver claramente si alguna falta.
Puede parecer una tontería pero estas ayudas visuales cuando el código crece son de oro.