¿Qué es Yeoman?
3 minutos de lectura
Fecha: 18/8/2018
¿Qué es Yeoman? Pues como el mismo se define es una herramienta para hacer scaffolding de un proyecto.

Igual con esta explicación te has quedado como estabas, el termino scaffolding viene de scaffold (andamio) y cuando hablamos en el contexto de una web se refiere a construir el esqueleto de nuestra aplicación, es decir su estructura y dependecias necesarias para empezar a programar.
Yeoman te ayuda a poner en marcha nuevos proyectos, y al generarlo mediante los distintos generadores te aseguras de integrar todo lo necesario y también a que se habrán usado buenas prácticas y optimizado.
Sin duda una herramienta así aumenta y mucho la productividad, no solo por la cantidad de tiempo que ahorramos arrancando y configurando de inicio la aplicación, sino tambien porque un proyecto bien hecho de base a la larga te evita tener que corregir problemas estructurales o a refactorizar tu código.
Dicho esto tambien hay que tener en cuenta que si queremos que el Yeoman nos sirva un «esqueleto» sólido y fiable tenemos que usar un generador que lo sea, y digo esto porque cualquiera puede crear un generador, pero que sepa crearlo no asegura que lo que eso cree este bien creado.
Por decirlo así un generador es como una horma que da forma a nuestra web, estos generadores son además dinámicos permitiendo que configuremos ciertos aspectos.
Si quieres ver los generadores disponibles ahora mismo pulsa en este link, actualmente hay unos 6700, que no son pocos, obviamente cuantas más instalaciones y estrellas tengan mejor pues precisamente las tienen por estar bien hechos.
Como consigue hacer todo esto Yeoman, lo hace basándose en una serie de herramientas de código abierto, por ejemplo hace correr tareas tanto con Grunt como con Gulp, tambien se integra con Bower para la gestión de dependencias y realiza las configuraciones necesarias para usar Sass Coffescript o requireJS.
Instalación
Tratandose de un paquete de Node no tiene mucha ciencia, como lo que hace es crear la estructura del proyecto cuando lo ejecutamos el proyecto no existe, así que evidentemente lo tendremos que instalar como global.
npm install -g yo
Primer proyecto
Con este sencillo comando ya tenemos Yeoman, y ahora mediante la linea de comandos podemos ejecutarlo donde queramos, yo me voy a adelantar creando la carpeta donde quiero que haga su magia (la voy a llamar ‘testyeoman’) y ya me posiciono en ella.
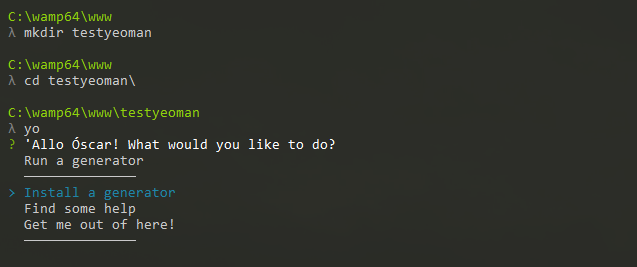
Por supuesto sin un generador no hace gran cosa, por eso si recien instalado lo ejecutamos, veremos esta pantalla.

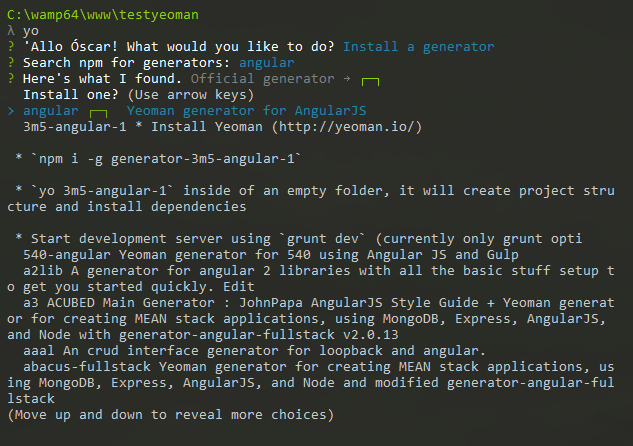
Y ahora salvo que queramos consultar la documentación pulsamos en la primera opción y procedemos a instalar un generador, nos pide que busquemos uno introduciendo una palabra, yo por ejemplo voy a buscar uno que me construya una aplicación en angular.

De todos los que hay voy a coger el primero que además esta creado por el propio equipo de Yeoman.
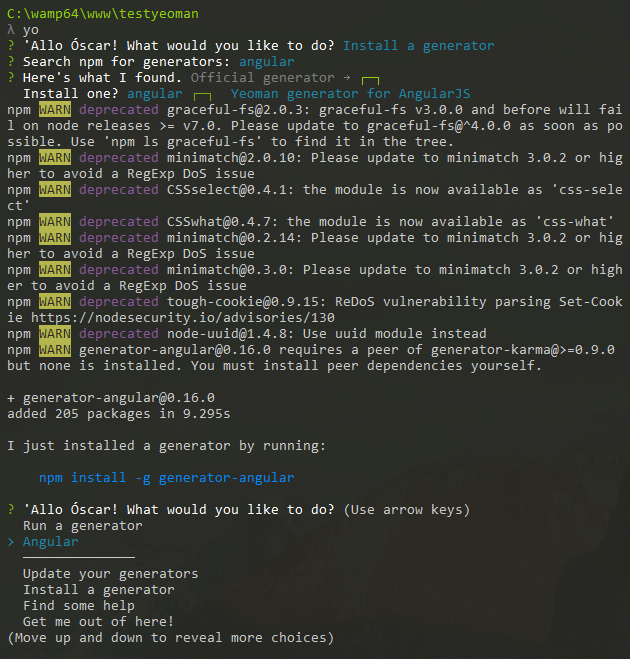
Si estas siguiendo mis pasos e instalado este generador, uno de los más conocidos por cierto, deberás saber que este generador depende de otro que se llama generator-karma así que te lo tienes que instalar antes o te fallará y te pondrá en pantalla que lo instales y el comando para hacerlo.

Dicho esto, si tuvieramos todo correcto nos saldría esto, como se aprecia ya tenemos un generador, al pulsar y activarlo empezaría a crear el proyecto preguntandonos ciertas cosas.

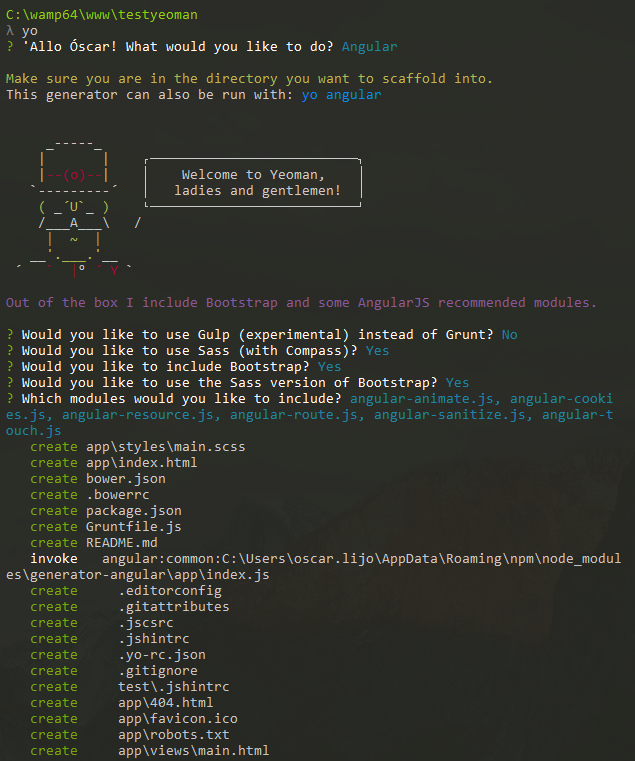
Aquí teneis el resultado, nos preguntó:
- Cual queríamos que fuese nuestro task-runner, Grunt o Gulp, escogimos Grunt.
- Si queriamos usar Sass con Compass para nuestras hojas de estilo, dijimos que sí.
- Si queriamos el framework Bootstrap, también sí.
- Como teniamos Sass, si queremos la versión de Bootstrap hecha con Sass, también sí.
- Por ultimo pudimos seleccionar los modulos de angular que queremos en nuestro proyecto.
Y adelante, se encargo de hacer toda la estructura configurarnos nuestro package.json, bajar todas las dependencias de Node y las librerías necesarias con Bower (obviamente en mi equipo ya tenía Bower), y configuró todo.
Ahora mi carpeta que estaba vacía pesa 200 megas y tiene todo esto.

Con esto concluye el post sobre Yeoman, si necesitas saber algo más esta es su página oficial.