Box-sizing
2 minutos de lectura
Fecha: 8/5/2016
La propiedad box-sizing es una de las menos conocidas en comparación con la importancia que tiene a la hora de diseñar una web, y es que hoy en día la mayoría de los grandes frameworks de desarrollo del front, como pudiera ser Bootstrap y Foundation, la están usando para crear sus layouts (esa cuadricula sobre la que construimos nuestras páginas).
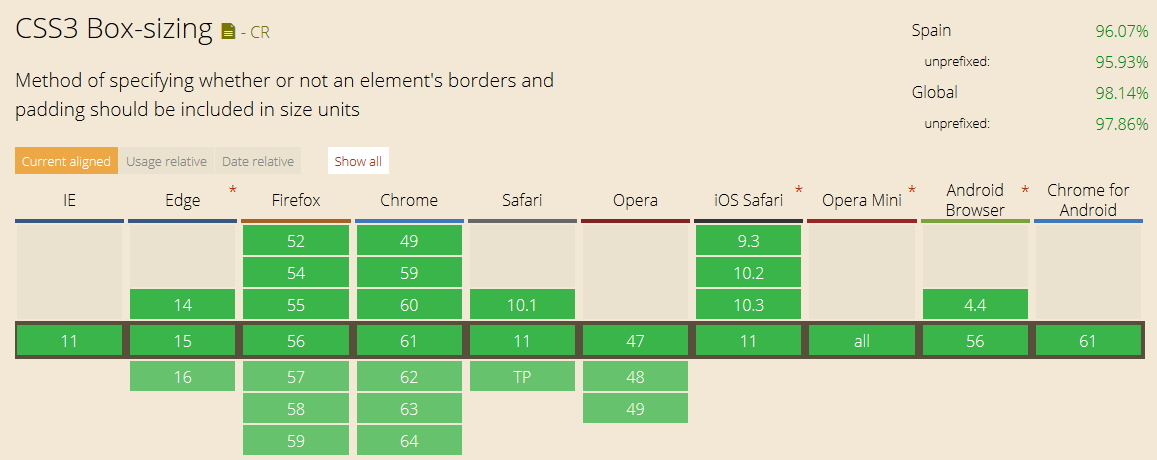
En primer lugar se trata de una propiedad relativamente moderna ya que pertenece a CSS3 y si no la conocías no te preocupes puedes usarla sin problema pues a día de hoy todos los navegadores la implementan como puedes ver.

Pero para ver la utilidad expliquemos en primer lugar el problema que viene a solucionar.
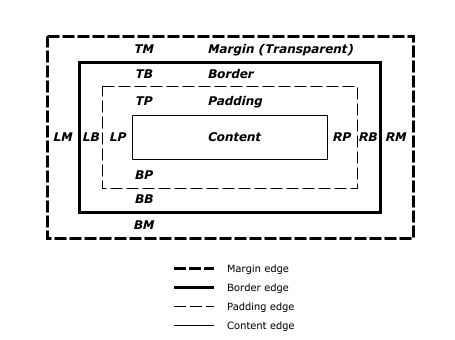
Si no usamos esta propiedad cuando creamos un elemento y le definimos un ancho, este ancho no es el ancho total seguramente, pues para separar el contenido de los elementos adyacentes lo normal es que le demos un padding un border e incluso un margin, quedando la caja de esta manera.

Es decir que si tenemos definido en elemento de esta forma:
<div style="
width:250px;
padding: 20px;
border: 1px solid #000;
margin: 15px;">
Nuestro contenido...
</div>
El ancho no es los 250px que le hemos puesto el ancho es 250px + 40px del padding (20 por la derecha y otros tantos por la izquierda) + 2px del border (1px también por cada uno de los lados) y 30px del margin (15px cada lado), en resumen, que el ancho que va a ocupar realmente ese elemento es de 322px (72px más de lo que indica el width).
Esta forma clásica de tratar el ancho de los elementos equivale si hablamos del box-sizing a escribir box-sizing: content-box; y por defecto, si no especificamos otra cosa, los navegadores interpretan que este es su valor.
Esto es un problema sobre todo cuando queremos hacer páginas responsivas que se adapten al dispositivo, porque si para definir los elementos del grid usamos un porcentaje y así los hacemos “fluidos” no podremos asignar un valor fijo a estas propiedades para darles espacio al contenido de estos, pues al sumar esos valores fijos al ancho (que al ser un porcentaje varía según la resolución), se nos va a desmontar todo.
Para ello nace la propiedad box-sizing que puede tomar el valor box-sizing: border-box.
La ventaja de esta propiedad es, que cuando la asignamos el elemento ya no interpreta que el padding y el border se suman al ancho que le definimos, al contrario, le estamos diciendo que están incluidos de manera que el mismo código de antes resultaría en que:
<div style="
box-sizing: border-box;
width:250px;
padding: 20px;
border: 1px solid #000;
margin: 15px;">
Nuestro contenido...
</div>
El ancho es los 250px que le hemos puesto en la propiedad width + 30px del margin (15px cada lado), es decir, 280px porque el margin no se incluye dentro del ancho total del elemento.
Pero los 40px de padding y los 2px del border sí que se han incluido a diferencia del caso anterior.
Si deseas saber mas de esta propiedad puedes mirar esta página…