Metodología BEM
3 minutos de lectura
Fecha: 14/8/2018
La metodología BEM es uno de los estándares para escribir de forma estructurado el código CSS.
Si quieres visitar la página oficial que lo explica todo en profundidad puedes visitarla desde este link.
BEM quiere decir Bloque, Elemento, Modificador, y dicho esto ya tenemos claro hacia que esta orientado, su filosofía es que dividamos nuestra página web en bloques que es el elemento más grande al que referencia.
El dividirlo en bloques es muy útil para aislar pequeños elementos funcionales independientes, o lo que es lo mismo componentes. De manera que es una metodología muy práctica (aunque no es la única) si estas usando librerías o frameworks orientados a componentizar las vistas como Vue, React o Angular.
El resto también es evidente solo con entender su nomenclatura, los bloques contienen elementos y sobre ambos podemos aplicar modificadores.
Obviamente son modificadores visuales (no de comportamiento) porque estamos hablando de hojas de estilos.
Tampoco confundamos los modificadores con las pseudo-classes como el :hover o el :focus, que sí que los usamos para modificar un elemento bajo determinadas circunstancias.
Un modificador representa que se ha modificado un bloque o elemento, dando lugar a uno nuevo. Obviamente ha de ser nuevo porque es una metodología para escribir selectores, y añadiendo un modificador se da lugar a un selector nuevo.
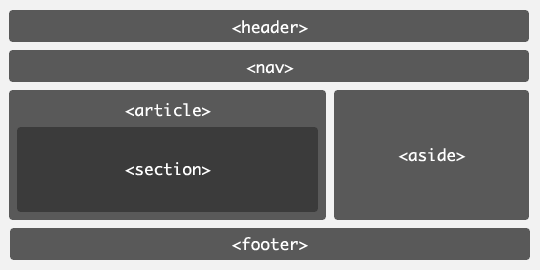
Para ver el funcionamiento de esta metodología podemos ver un ejemplo. Pensemos en una de las divisiones clásicas de una web.

Sin entrar a profundizar mucho, podemos resumir que aquí tenemos elementos que suelen ser comunes en todas las webs, como:
- Una cabecera
- Un menú de navegación
- Un pie de página
Y luego hay otros como un panel lateral o la sección principal de la página que en la imagen sería ese bloque que esta a la izquierda y esta representado con la etiqueta article.
Al analizar la estructura de la página desde este nivel podemos identificar claramente los bloques de la página.
Al menos yo cuando programo usando Angular, React o Vue. Mínimo como componentes core de mi aplicación tengo una cabecera, un menú de navegación y un pie de página.
Yo para poner mi ejemplo voy a usar uno de ellos, el footer.
De manera que el footer es nuestro bloque, así que escribimos una clase para identificarlo.
.footer {
...
}
Dentro de los bloques tenemos otros elementos, en el ejemplo de footer puede que tengamos:
- Nuestro logo
- Un formulario de contacto
- Un texto para el copyright o para el avisos legales sobre privacidad o cookies
- Submenús de navegación
- Enlaces a redes sociales
Realmente podemos tener cualquier cosa, pongo estos casos porque son habituales.
Voy a escoger como elemento los enlaces a redes sociales.
Para escribir un elemento de bloque lo hacemos conectándolos con 2 barras bajas, así que nos quedaría de esta manera.
.footer__social {
...
}
Por último hablamos de los modificadores, que tienen la peculiaridad de que son agnósticos, en el sentido de que no tienen una jerarquía como los bloques y los elementos.
Los modificadores no tienen conocimiento de que van precedidos, por ello pueden usarse indistintamente tanto en bloques como en elementos. Simplemente si usamos un modificador estamos diciendo que es una variación del bloque o el elemento.
Al ser variaciones lo lógico es que compartan ciertas reglas CSS y modifique o añada otras, aunque esto tampoco tiene porque ser así siempre, pudiéramos encontrar modificadores con reglas completamente distintas.
Pongamos que nuestra barra de navegación es de color blanco y los enlaces a las redes sociales son de color negro, pero en cierta página queremos invertir los colores por la razón que sea y entonces necesitamos modificar tanto ese bloque como ese elemento.
Para declarar un modificador en bloques o elementos lo hacemos conectándolos con 2 guiones medios, así que nos quedaría de esta manera.
.footer--dark {
...
}
.footer__social--dark {
...
}