Unidades de medida CSS
9 minutos de lectura
Fecha: 10/10/2021
Cuando usamos unidades de medida CSS para definir tamaños en nuestras hojas de estilos, sean estas CSS o generadas con preprocesadores como SASS, LESS o Stylus, nos encontramos con muchas unidades de medida distintas para escoger.
Al ver la enorme cantidad de unidades de medida CSS distintas a nuestra disposición podemos preguntarnos, ¿para qué tantas, realmente son necesarias?. Y la realidad es que al final acabamos usando unas pocas, si estás empezando seguramente solo una.
El propósito de esta entrada es repasarlas todas e intentar explicar en base a que miden, de esta manera nos será mas sencillo escoger la que mas se adapte a lo que buscamos y también entender como funcionan cuando las veamos escritas en hojas de estilos de nuestro compañeros o de otros proyectos que tengamos que usar.
Unidades absolutas
Píxeles (px)
Los píxeles, por hacer una definición sencilla, son los puntos que tenemos en nuestra pantalla. Por ejemplo si tienes una pantalla FullHD quiere decir que esta tiene 1920 píxeles de ancho por 1080 de alto, esos son los puntos de luz que la componen, a los que llamamos «resolución de pantalla».
Cuando en CSS definimos tamaños en píxeles estamos definiendo un tamaño rígido. Es decir que si yo a un contenedor le digo que tenga 960 píxeles de ancho en un monitor FullHD eso representa la mitad de la pantalla (porque tenemos 1920px en total) pero en un monitor 4k ocupa solo un cuarto de la pantalla (porque los 4k tienen 3840px de ancho).
Viendo esto, podemos imaginarnos la limitación de nuestras páginas web se adapten a distintas resoluciones de pantalla cuando usamos como unidad de medida el px. Para solucionar esto tenemos las media queries, que básicamente nos permiten definir distintos tamaños en función de la resolución que tengamos. Si quieres saber más sobre las media queries puedes visitar este enlace en el que explico como usarlas.
Milímetros (mm) / Centímetros (cm)
Con esto defines una unidad absoluta, en este caso basada en el sistema métrico, realmente para renderizar una web en un pantalla esto no es útil, pero cuando pulsamos ctrl+p y vemos la vista de impresión de nuestra web nos damos cuenta de porque son importantes.
Al fin y al cabo un A4, un A3, etc… son formatos estándar de uso internacional que están definidos en este tipo de unidades. Por eso podemos utilizar hojas de estilos específicas para impresión que usen estas unidades de medida, que al hablar «el mismo idioma» se ajustarán mejor que el resto de unidades.
Pulgadas (in)
Es una medida propia del sistema americano y que equivale a 2,54cm. Es conocida porque al fin y al cabo se usa en todo el mundo por ejemplo para expresar las medidas de las pantallas.
Puntos (pt)
Es una medida que se ha usado bastante principalmente en tipografía, un punto es 1/72 pulgadas que traducido al sistema métrico sería 0.35 milímetros. Existen más medidas de este estilo como las picas (pc) pero ya no se usan y ni merece la pena mencionarlas.
Unidades relativas al elemento superior
Porcentaje (%)
Esta es una unidad importante, con ella podemos crear paginas responsivas que se adapten al tamaño de la pantalla. Pero es importante entender que esta sujeta a la medida del elemento superior, es decir que es un porcentaje del espacio disponible que definió el nodo ‘padre’.
Esto quiere decir que si usamos un porcentaje en la etiqueta html o body que son las primeras que entran en acción hay si que sería equivalente a todo el espacio disponible de la ventana.
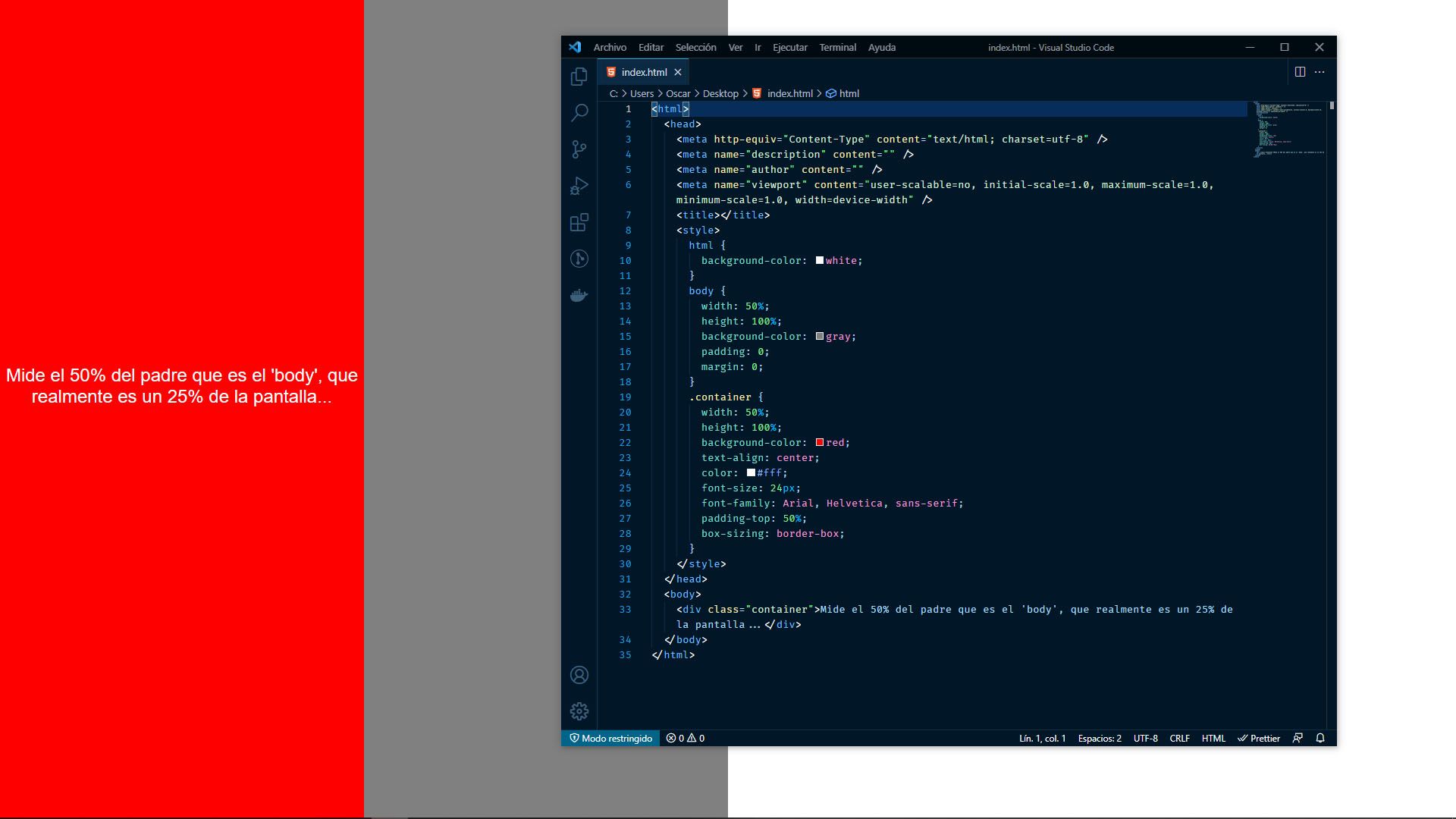
Pero si defines una web de este estilo donde el body es un 50% del espacio disponible, que seria la mitad de la ventana, y luego dentro tenemos un div también con 50% del espacio disponible. Ese div tiene el 50% del 50% que tiene el padre, es decir un 25% del tamaño de la ventana…

Os dejo un ejemplo rápido del código de una web muy sencilla con el caso que os pongo arriba y como el navegador la renderiza.
Unidades relativas al tamaño de fuente
Unidades EM
Quiere decir que como referencia tomamos el valor de lo que ocupa la letra ‘M’ del elemento en el que estamos aplicando esta medida.
Esto puede ser confuso de entender, pero básicamente estamos atando la unidad de medida al font-size del elemento, si nuestro contenedor tiene un font-size de 16px entonces 1em son 16px, 2em son 32, etc…
Como en nuestras páginas tenemos distintos tamaños de letra hay que tener cuidado porque según donde estemos el em puede tener distintas medidas. En caso de que no definamos de forma explicita cual es el tamaño de la fuente este va a ser heredado del elemento superior hasta que encuentre alguno.
Este tipo de unidades esta muy enfocado la lectura, porque en todo momento estas supeditando el tamaño del contenedor al tamaño de los caracteres que contiene, de manera que en las media queries simplemente varias el font-size para variar los tamaños. Para mi es bastante complicado de gestionar y tienes que cambiar tu mentalidad para pensar exclusivamente en tamaños de fuente (que no es sencillo, sobre todo cuando hay elementos que la toman de forma implicita).
Root EM (rem)
Si tenemos claro como van los em, es súper sencillo de entender como funcionan los rem. Cuando hablamos de rem estamos diciendo root em, o lo que es lo mismo el tamaño de la letra del elemento raíz. En una página web el elemento raíz siempre es el elemento html, es la primera tag de una página web (la raíz).
De manera que solamente tenemos que controlar el tamaño de fuente de este elemento para variar todos los demás.
Para mi simplifica un montón la gestión de las unidades de medida CSS, y esta en concreto se usa mucho. Por poner un ejemplo el framework CSS más usado del mundo (Bootstrap) ha escogido esta unidad de medida incluso en su ultima versión, por algo es, podéis verlo por vosotros mismos, pulsa este link para ver el código y busca la palabra ‘rem’, aparece actualmente 1224 veces.
Unidades relativas al viewport
Viewport Width (VW)
Esta es una unidad relativa al tamaño de la ventana del navegador donde esta la web. Esta en concreto hace referencia al ancho del viewport.
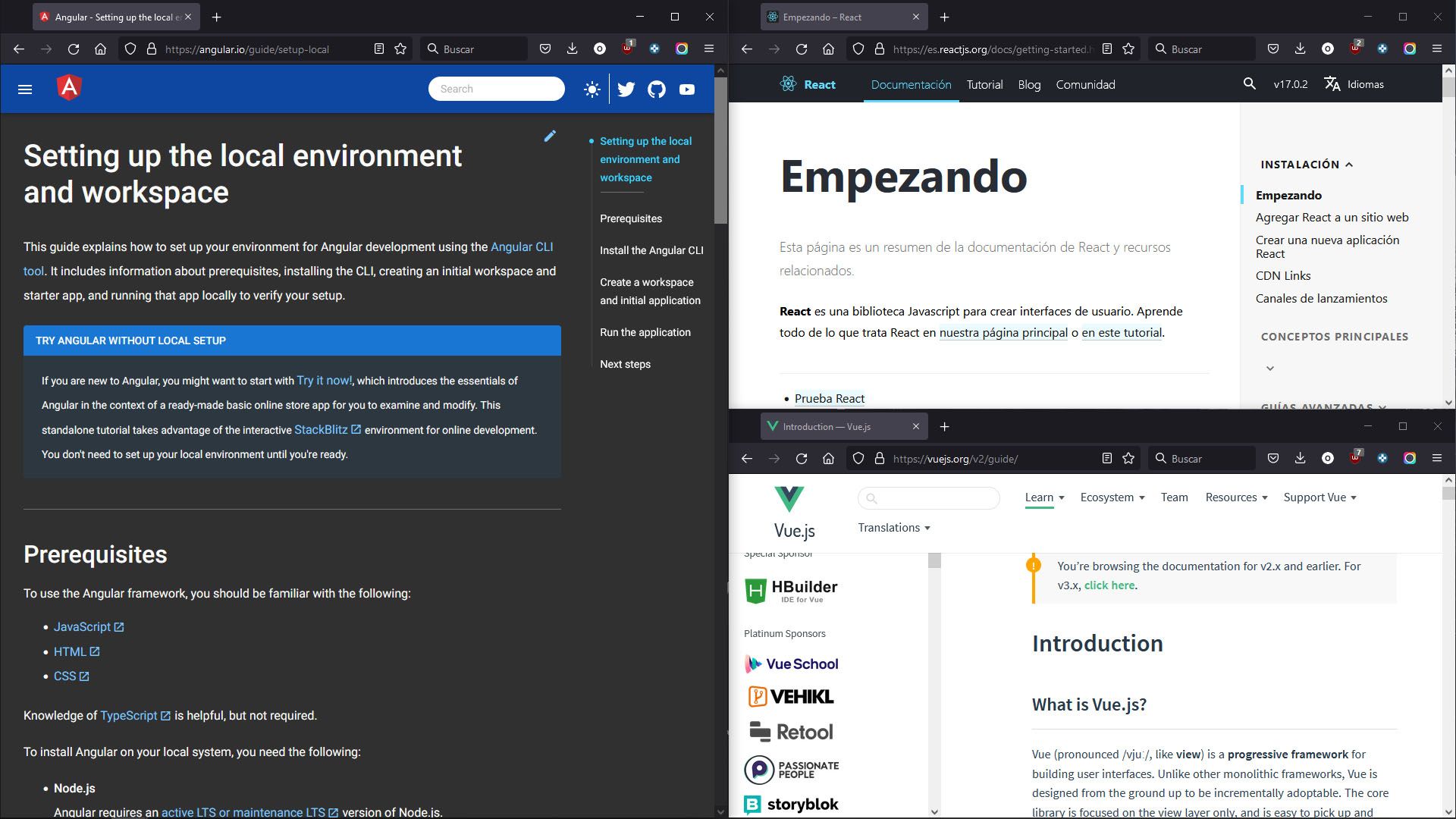
Ojo que no es lo mismo el tamaño del viewport que el tamaño de la pantalla, por ejemplo en el caso de un monitor FullHD. Aquí tengo abiertas tres ventanas de Firefox y cada una tiene su Viewport.

Esta captura esta tomada de un monitor FullHD (1920×1080). A la izquierda vemos la página de Angular y tiene un viewport de 958×994. A la derecha están arriba la pagina de React y debajo la de VueJS y cada una de ellas tiene un viewport de 958×454.
Viendo las medidas entendemos mejor lo que es el viewport, es solo la ventana del navegador no del monitor, y además solo incluye el área donde esta renderizada la web, no toda la ventana de Firefox en este caso. Por eso si miramos la página de Angular el alto solo son 994px, y no 1080px, ¿los otros 86px donde están?, pues 85 en la barra de navegación y las pestañas que forman parte del navegador y 1 más que reserva como borde inferior, pero no de la web.
Y por eso también si nos fijamos el alto de las páginas de React y Vue debería sumar lo mismo que la página de Angular, y tampoco es así. Porque 454×2 = 908px, y no 994px ¿donde están esos 86 que vuelven a faltar? pues en el mismo sitio, en este caso 1px como borde inferior de la ventana de React y 85px en la ventana de donde esta VueJS.
Os dejo la explicación visual, por si la parrafada no se entendió del todo bien.

Por lo tanto en la página de Angular que sabemos que tiene 958px de ancho, 1vw sería 9,58px y 100vw serían 958px. Si yo ahora maximizara la página para que ocupara todo el monitor ahora el ancho pasaría a ser de 1918px (porque el navegador reserva 1px por los bordes), de manera que ahora 1vw sería 19,18px y 100vw serían 1918px.
Viewport Height (VH)
Si antes hablamos del ancho del viewport, esta hace referencia al alto. Por lo demás es exactamente igual y para no repetirme mucho voy a usar el mismo ejemplo que puse antes del monitor con 3 ventanas de Firefox.
Pensemos ahora en la página de React, en esta el viewport es de 958×454, es decir de alto tenemos 454px, por lo tanto si declaro como unidad de medida 1vh sería 4,54px, 50vh son 227px y 100vh los 454px totales.
Unidades vMax
Esta unidad hace referencia a lo mismo que las 2 anteriores, al viewport o la ventana gráfica del navegador, que es la zona donde se renderiza la web.
Pero tiene la particularidad de que no apunta a una dimensión concreta, es decir ni al alto ni al ancho de la ventana, sino que coge como referencia la más grande de las 2.
Esto quiere decir que si la ventana es mas ancha que alta entonces 1vmax es igual a 1vw, pero si fuera mas alta que ancha entonces 1vmax es 1vh.
Pensemos en el ejemplo de antes, si usáramos unidades vmax en la ventana de angular que tiene un viewport de 958×994. Es decir que como es mas alta que ancha, el vmax equivale al alto (vh) y 1vmax sería 9,94px.
Pero si ahora miramos una de las ventanas de al lado, como por ejemplo la de React, el viewport ya es distinto y sería de 958×454. En este caso es al revés es mas ancha que alta, por lo que vmax equivale al ancho (vw) y 1vmax es 9,58px.
¿Y todo esto para qué? pues principalmente para los teléfonos móviles, que como sabéis salvo que tenga el bloqueo de pantalla activado, al girarlo invierte el ratio de la pantalla. Cuando cambiamos la orientación de portrait a landscape y viceversa usar este tipo de unidades tiene muchas ventajas.
Unidades vMin
Habiendo comentado las vMax las vMin ya os podéis imaginar como van. Toman como referencia el alto y el ancho del viewport, escogiendo la medida mas pequeña de ellas.
Por eso si volviendo al ejemplo anterior, si usáramos unidades vmin en la ventana de angular que tiene un viewport de 958×994. Es decir que como es mas alta que ancha, el vmax equivale al ancho (vw) y 1vmin sería 9,58px. Por contra la de react que medía 958×454 sería mas ancha que alta por lo que el vmin adoptaría como referencia la altura y 1vmin sería 4,54px.